Запуск нового веб-сайта всегда волнителен — вы много работали над этим ослепительным дизайном, потрясающим контентом и выдающимся пользовательским интерфейсом. Очевидно, вам не терпится поделиться этим со всем миром.
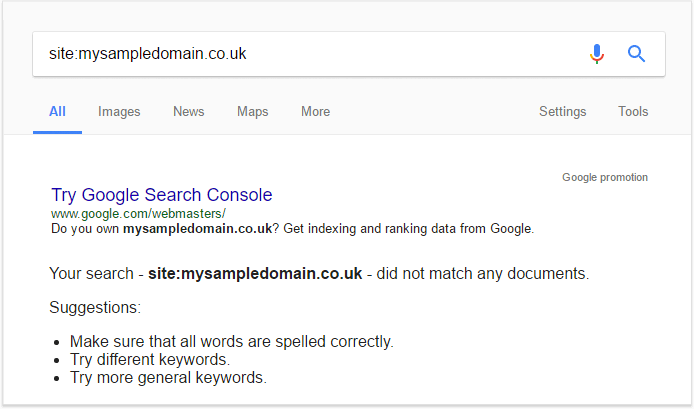
Зачем вам нужно тестировать свой красивый сайт перед его запуском? Потому что могут происходить такие вещи:

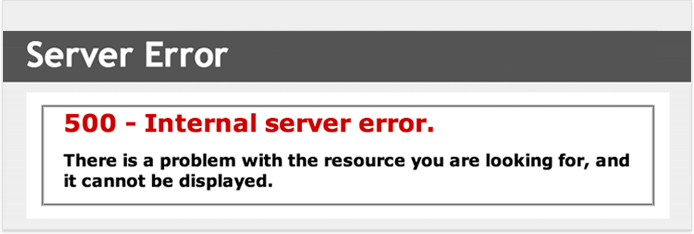
И это :

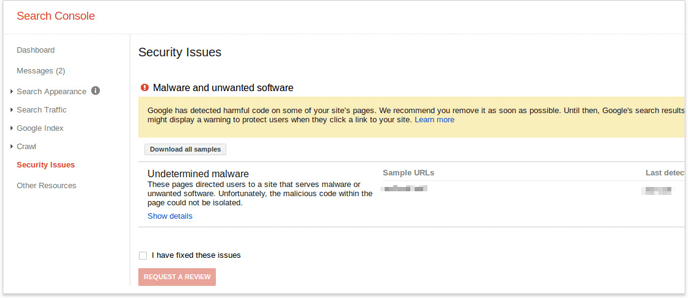
И даже это :

Надеюсь, я не напугал вас до смерти! Всех этих проблем можно легко избежать, если веб-мастера будут следовать простым рекомендациям при запуске веб-сайтов. Не волнуйтесь — я объясню эти основные действия, и ваш сайт будет в идеальном состоянии, когда вы его запустите.
Прежде чем мы начнем, разработайте график запуска
Работать без графика, но с дедлайном — дело опасное. С одной стороны, у вас возникает иллюзия, что к отмеченной дате в вашем календаре все будет завершено. С другой стороны, вам часто приходится справляться с большим количеством вопросов и задач, чем вы планировали, поэтому вы испытываете стресс прямо перед датой запуска — в итоге вы нервничаете, слепы к деталям и пропускаете что-то действительно важное.

Кроме того, над новым сайтом часто работает много людей — разработчики, SEO-специалисты, тестировщики, контент-райтеры и продакт-менеджеры, у каждого из которых есть свои задачи, цели и сроки. Вашим палочкой-выручалочкой станет всеобъемлющий план управления, определяющий роли и обязанности каждого члена команды.
Для удобства я решил разделить все советы по обследованию на категории в зависимости от команды/специалиста, ответственного за задачу. Итак, вы можете свободно прокручивать до той части, которая представляет для вас наибольший интерес, или читать все от корки до корки!
Глава 1. Что нужно сделать разработчикам и веб-дизайнерам для запуска нового сайта

1.1 Убедитесь, что все URL-адреса сайта активны и работают правильно
Часто бывает так, что веб-сайт создается с использованием специальной тестовой платформы, где все можно протестировать несколькими способами. После того, как функциональность и контент будут доработаны, пришло время перевести сайт в производство и изменить все URL-адреса. Хотя часто это не проходит гладко.
Если у вас есть небольшой корпоративный веб-сайт с несколькими целевыми страницами, сгруппированными в пару разделов, вы можете проверить его вручную, вводя действующие URL-адреса один за другим, чтобы убедиться, что ссылки работают нормально. Однако, если мы говорим о более крупных веб-сайтах, проверка URL должна быть автоматизирована.
Как проверить URL-адреса сайта на наличие проблем
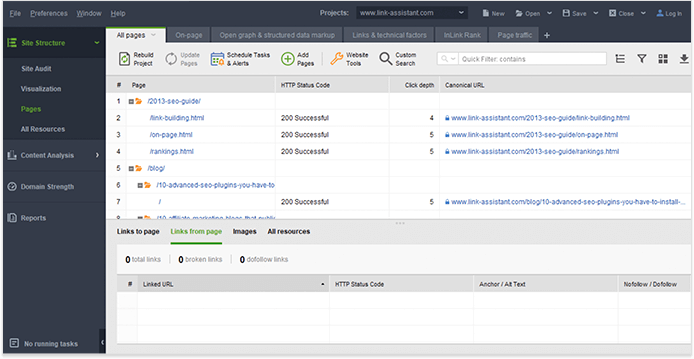
Запустите WebSite Auditor , создайте проект для своего веб-сайта и позвольте инструменту собирать данные; в зависимости от количества проанализированных страниц проверка может занять от минуты до получаса.
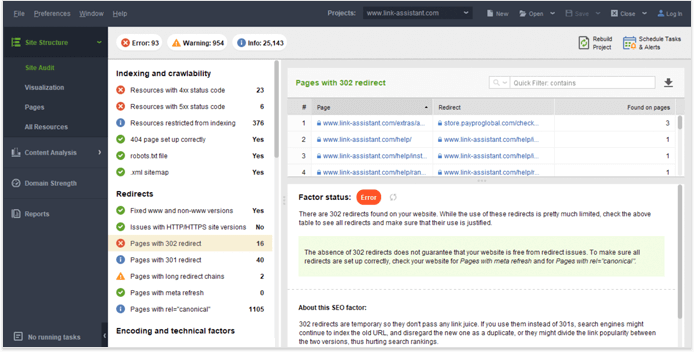
Инструмент просканирует несколько проблем, связанных с URL, в том числе
- Ресурсы с кодами статуса 4xx
- Ресурсы с кодами статуса 5xx
- Страницы с 302 редиректом
- Неработающие ссылки

Скопируйте соответствующие URL-адреса, а затем поделитесь списком со своей командой разработчиков.
1.2 Проверить скорость сайта
Вы наверняка знаете, что скорость загрузки страницы является официальным фактором ранжирования Google. Еще в 2018 году, когда Google выпустил свое первое обновление скорости страницы, мы провели эксперимент, доказавший , что средний показатель оптимизации скорости страницы имеет значительную корреляцию (0,97) с ее позицией в поисковой выдаче. И теперь, когда Google вот-вот добавит еще один набор факторов качества страниц в свой алгоритм ранжирования , нет никаких оправданий тому, что ваши страницы будут загружаться минуту или две. Скорость сайта уже давно стала одним из главных приоритетов SEO-специалистов.
Как проверить работоспособность вашего сайта
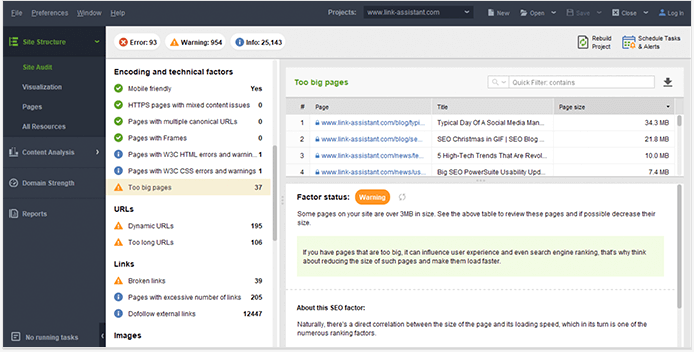
Существует множество инструментов для проверки производительности, вы можете либо зайти в Google PageSpeed Insights и проверить там страницы, либо выполнить быстрое сканирование в WebSite Auditor. Вы найдете список медленно загружаемых страниц вашего сайта (вместе с размером каждой страницы) прямо на панели аудита сайта в разделе Слишком большие страницы .

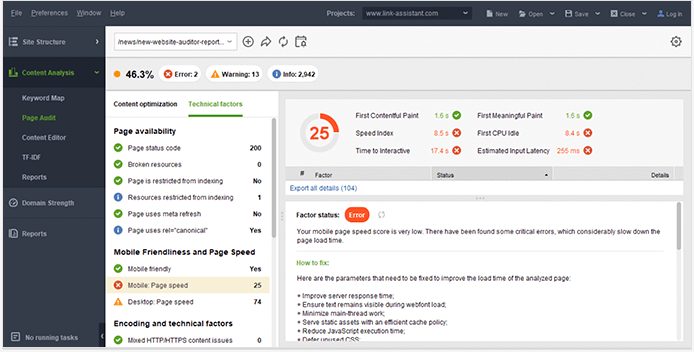
Для более подробного анализа проблем со скоростью страницы перейдите в модуль « Анализ контента », « Страницы » , добавьте или выберите страницу, которую нужно проверить, переключитесь на « Технические факторы » в левом разделе и прокрутите вниз до « Скорость страницы » для настольных и мобильных устройств.

Здесь вы увидите набор факторов, которые Google использует для оценки скорости страницы — размер страницы, время отклика сервера, количество перенаправлений, несжатые изображения и ресурсы и т. д. В идеале вы должны проверить, что на вашем веб-сайте есть все факторы, указанные ниже. раздел, отмеченный зеленым знаком « Правильно ».
Контрольный список для исправления скорости загрузки страницы
Важно искать проблемы со скоростью страницы в как можно большем количестве мест. Вы можете начать со следующих мероприятий:
- 1. Храните медиафайлы в CDN (сети доставки контента) — это снизит нагрузку на ваши серверы.
- 2. Интегрируйте модуль PageSpeed с вашим веб-сервером Apache или Nginx, чтобы автоматизировать оптимизацию скорости, включая минимизацию ресурсов.
- 3. Найдите более быстрый хостинг. Протестируйте нескольких поставщиков, прочитайте отзывы на непредвзятых форумах и в сообществах, чтобы выбрать победителя.
- 4. Если вы запускаете веб-сайт на основе WordPress, убедитесь, что вы включили плагин кэширования, например, W3 Total Cache или WP Super Cache .
- 5. Добавьте заголовки с истекшим сроком действия — это означает, что вы должны добавить некоторый код , чтобы сообщать браузерам, следует ли им запрашивать определенный файл с сервера или они должны получить его из кеша браузера.
- 6. Включите сжатие — вы можете заархивировать большие страницы (используя такие инструменты, как Gzip ), чтобы уменьшить пропускную способность.
- 7. Оптимизируйте изображения на своем сайте. Лучше избегать изображений BMP или TIFF и придерживаться файлов JPEG и PNG. Кроме того, вам следует избегать пустых строк кода src изображения.
- 8. Сократите количество страниц с редиректами (вы должны были собрать такие страницы на шаге 1.1), так как они также будут негативно влиять на время загрузки сайта.
После того, как вы выполните этот контрольный список оптимизации, вы также можете проверить, насколько быстро ваш веб-сайт загружается из разных стран и регионов, особенно если вы настроили таргетинг на несколько местоположений.
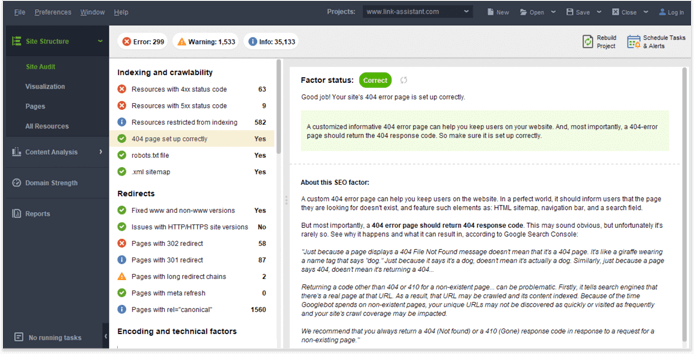
1.3 Убедитесь, что страница 404 настроена правильно
Представьте, что посетитель заходит на ваш веб-сайт, но на самом деле не делает этого, потому что он сделал опечатку в URL-адресе страницы или нажал на неверную ссылку на чужом веб-сайте. Последнее, что вы хотите, чтобы этот посетитель увидел, — это уродливое предупреждение об ошибке.

Чтобы предотвратить это, убедитесь, что вы настроили пользовательскую страницу 404 на своем веб-сайте. Кстати, WebSite Auditor обратит на это ваше внимание, если вы еще не:

Если вы не знакомы с PHP и HTML, вам может быть сложно изменить шаблон 404.php или создать страницу с нуля. В этом случае вам придется поручить эту задачу кому-то опытному.
Кроме того, вы можете использовать плагины для создания пользовательской страницы 404, используя такие инструменты, как 404page (это будет работать только для веб-сайтов на основе WordPress).
1.4 Убедитесь, что сайт удобен для мобильных устройств
Вы должны признать, что мы живем в мире мобильных устройств, поэтому вам обязательно следует подумать о мобильных макетах для вашего нового веб-сайта.
Вы можете проверить, является ли ваш веб-сайт удобным для мобильных устройств или нет, в модуле « Аудит страниц » в «Аудиторе веб-сайтов».
Если вы обнаружите проблемы, я бы порекомендовал ознакомиться с официальными руководствами Google по мобильной оптимизации:
- Мобильные сайты
- Отчет об удобстве использования мобильных устройств
Тем не менее, вы не должны останавливаться на том, чтобы сделать ваш сайт адаптивным. Вы получите гораздо лучшие результаты с мобильным трафиком, если заранее подумаете о потребностях и желаниях мобильных пользователей.
Что нужно, чтобы сделать заказ с помощью мобильной версии вашего сайта? Вы действительно хотите, чтобы ваши сообщения в блоге занимали большую часть главной страницы? Возможно ли и удобно ли отправить вам электронное письмо прямо с вашего сайта? У Маркуса Миллера есть отличный чек-лист по оптимизации мобильного сайта, и он упоминает следующие моменты:
- Держите призывы к действию в центре внимания.
- Старайтесь, чтобы меню было коротким и сладким.
- Оптимизация меню формы.
- Не заставляйте пользователей щипать для увеличения.
- Сделайте изображения товаров расширяемыми.
И даже если вы уже внедрили все вышеперечисленное, не забудьте протестировать, насколько хорошо работает ваша мобильная версия — всегда есть что можно улучшить.
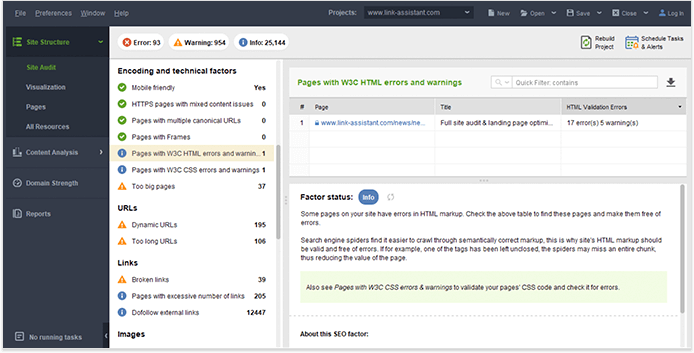
1.5 Проверка кода и CSS
Хотя Google говорит, что некоторые ошибки HTML/CSS не повлияют на результаты вашего сайта, я все же рекомендую проверить, насколько чист ваш код. Вы можете сканировать страницы на наличие ошибок с помощью как онлайн-инструментов, таких как W3C Markup Validator и W3C CSS Validator , так и настольных инструментов, таких как WebSite Auditor.
Чтобы просмотреть список страниц с ошибками W3C, перейдите на панель аудита сайта WebSite Auditor и щелкните Страницы с ошибками и предупреждениями W3C HTML и Страницы с ошибками и предупреждениями W3C CSS . Вы увидите список страниц с ошибками в правой части экрана.

Все исправлено? Отлично, теперь пришло время сделать правильное SEO и убедиться, что поисковые системы влюбятся в ваш сайт с первого сканирования. К счастью, инструменты и плагины могут помочь вам быстро проверить техническое SEO.
Глава 2. Что должны делать специалисты по поисковой оптимизации — вместе с информативным контрольным списком запуска веб-сайта

2.1 Проверка возможных проблем с индексацией
Если вы можете выполнить только одну техническую SEO-задачу перед запуском своего веб-сайта, на мой взгляд, это должна быть эта — убедитесь, что сканеры могут легко получить доступ к страницам и контенту вашего сайта.
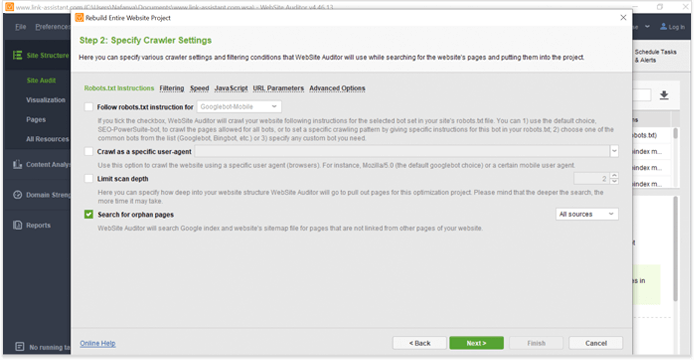
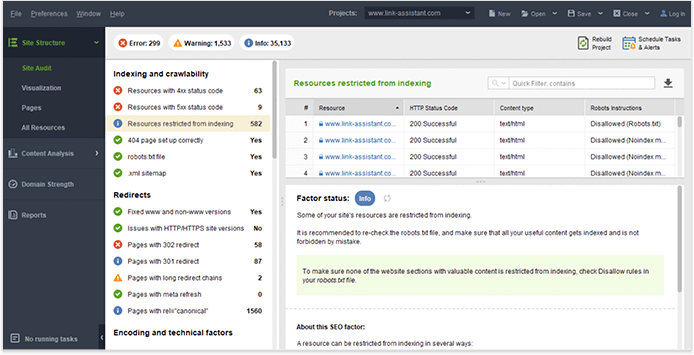
Чтобы узнать, есть ли какие-либо страницы, заблокированные для индексации, перейдите в WebSite Auditor и выполните следующие действия:
1. На шаге 1 создания/перестроения проекта установите флажок Включить экспертные параметры .
2. На шаге 2 снимите флажок « Следовать инструкциям robots.txt » и нажмите « Далее » .

3. Когда сканирование будет завершено, щелкните Ресурсы, запрещенные для индексации, чтобы увидеть, какие части вашего сайта не могут быть просканированы поисковыми системами. Убедитесь, что ни одна из важных страниц и ресурсов вашего сайта (таких как ваш CSS и JavaScript) не указана там.

2.2 Проверка на повторяющиеся проблемы
Дублирование контента — дело хитрое и многогранное . Независимо от того, что вызывает проблему дублирования, ваш сайт может пострадать от потраченного впустую краулингового бюджета, размытия ссылок и более низкого рейтинга. Никто не хочет попасть в эту ловушку, поэтому давайте посмотрим, что вы можете сделать, чтобы лучше защитить свой новый веб-сайт.
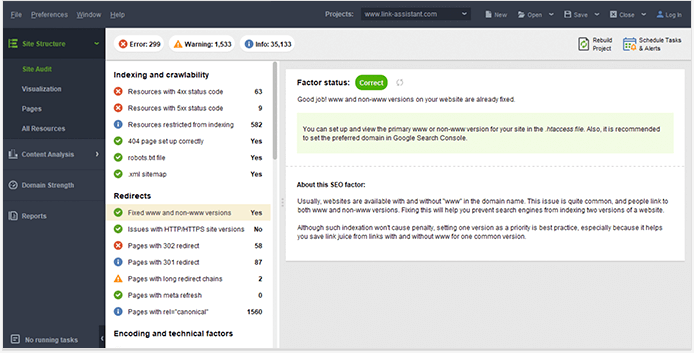
1. Выберите предпочтительную (с www или без www) версию для вашего домена.
Если вы не определили предпочтительную версию для своего веб-сайта, поисковые системы могут просканировать и проиндексировать несколько URL-адресов с одинаковым содержанием. В WebSite Auditor вы увидите, нужно ли это исправить в Site Audit, версиях с исправленным www и без www .

2. Избегайте скопированного контента
Теперь позвольте мне сначала поговорить с владельцами веб-сайтов электронной коммерции! Я знаю, как сложно создавать уникальные описания продуктов для тысяч товаров и страниц, но это именно то, что вы должны делать. И хотя некоторые части этого контента (технические параметры, данные о размерах и т. д.) будут идентичными на нескольких веб-сайтах, большая часть вашего описания должна быть уникальной.
А если вам не терпится углубиться в технические детали очистки веб-сайта электронной коммерции от повторяющихся проблем, прочтите это замечательное руководство от Дэна Керна.
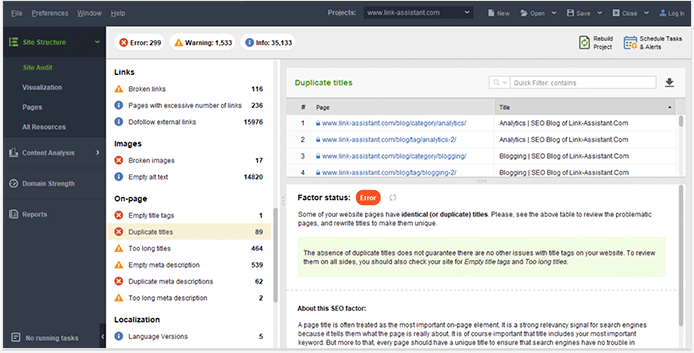
3. Избегайте дублирования метатегов
Будьте осторожны с настройками вашей CMS — убедитесь, что вы не используете одинаковые метатеги title и метатеги description для сотен страниц.
Вы обнаружите страницу с повторяющимися метатегами в модуле « Аудит сайта » в разделах « Повторяющиеся заголовки» и « Повторяющиеся метаописания » .

Всякий раз, когда контент на вашем веб-сайте можно найти по нескольким URL-адресам, он должен быть канонизирован для поисковых систем — вы можете сделать это, либо указав атрибут rel=canonical, либо используя переадресацию 301.
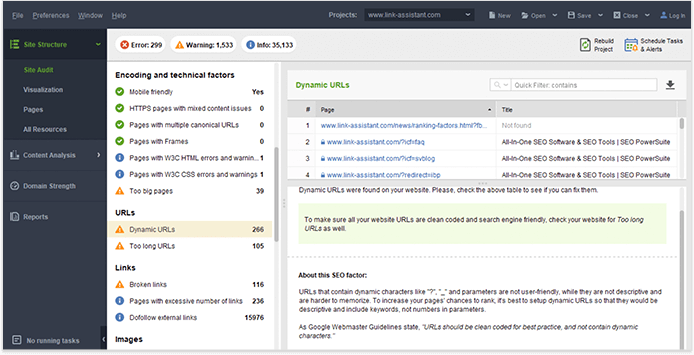
2.3 Убедитесь, что URL-адреса удобны для поисковых систем
Проверьте, правильно ли закодированы URL-адреса вашего сайта — вам следует избегать динамических URL-адресов и слишком длинных URL-адресов. Вы можете найти эти предупреждения об URL-адресах в аудите сайта, URL-адреса .

Кроме того, инструмент позволяет изучить структуру сайта. Таким образом, вы можете оптимизировать свои папки, чтобы убедиться, что они соответствуют темам и иерархии вашего контента. После внесения необходимых изменений просто нажмите «Перестроить проект» , чтобы веб-сайт снова просканировался.

2.4 Установите Google Analytics и создайте учетную запись в Search Console.
Настройте отслеживание Google Analytics для своего веб-сайта до запуска — не стоит откладывать это, так как вы можете легко забыть об этом позже, и многие данные будут потеряны навсегда. Обратите внимание, что добавление кода отслеживания может отличаться в зависимости от конфигурации вашей CMS.
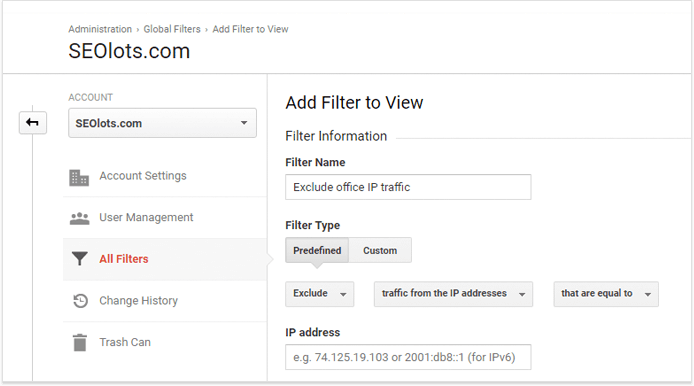
Я бы также предложил добавить фильтры для исключения трафика с IP-адресов вашего офиса.
1. Войдите в Google Analytics
. 2. Нажмите «Администратор » и выберите « Все фильтры » . Нажмите + Добавить фильтр .
3. Укажите критерии фильтрации и нажмите Сохранить .

Чтобы связать данные консоли поиска Google с вашей учетной записью Google Analytics, войдите в Google Analytics, перейдите в раздел « Администратор», «Настройки свойств» и нажмите кнопку « Настроить консоль поиска».
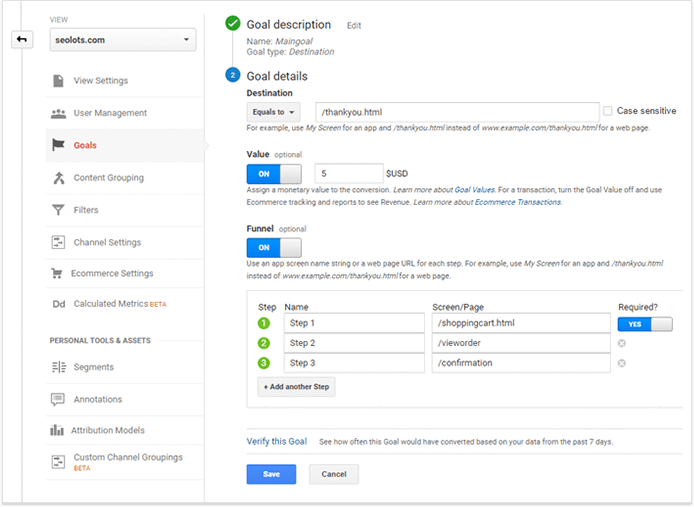
Наконец, настройте цели для своих конверсий: войдите в свою учетную запись Google Analytics, перейдите к модулю « Конверсии », выберите « Цели » и нажмите кнопку « Настроить цели» . После этого вы заполните данные для своих страниц конверсии.

2.5 Сопоставление ключевых слов для вашего веб-сайта
Исследование ключевых слов является основой всей вашей дальнейшей деятельности в области SEO, и вы можете тратить часы и часы на создание и редактирование списков ключевых слов. Что я предлагаю вам сделать на этом этапе, так это создать карту ключевых слов для ваших самых важных страниц, также известных как домашняя страница и страницы категорий.
Поэтому после того, как вы проведете начальное исследование ключевых слов, еще раз посмотрите на структуру вашего сайта и сопоставьте ключевые слова с целевыми страницами сайта.
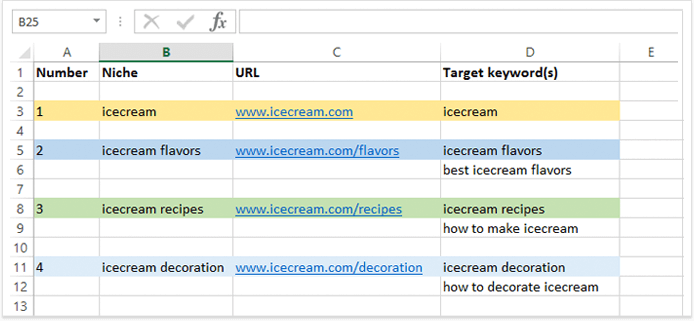
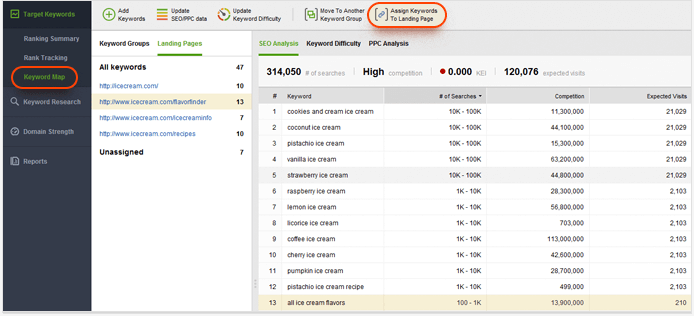
Вы можете управлять этим с помощью простой электронной таблицы:

Или, если вы управляете ключевыми словами в Rank Tracker, вы можете перейти к модулю карты ключевых слов (в разделе « Целевые ключевые слова » ) и тут же сопоставить запросы с целевыми страницами.

Зачем вам нужна эта карта ключевых слов?
1. Это упростит ваши действия по оптимизации на странице.
2. Это облегчит проверку эффективности страниц, организованных по определенным темам.
3. Это поможет убедиться, что все наиболее важные страницы нацелены на необходимые ключевые слова.
4. Будет полезно вашим создателям и редакторам контента.
2.6 Оптимизация метатегов и контента
Оптимизация заголовков и описаний — не самое интересное занятие, которое может быть у вас, но оно, безусловно, окупается и, к счастью, технически просто.
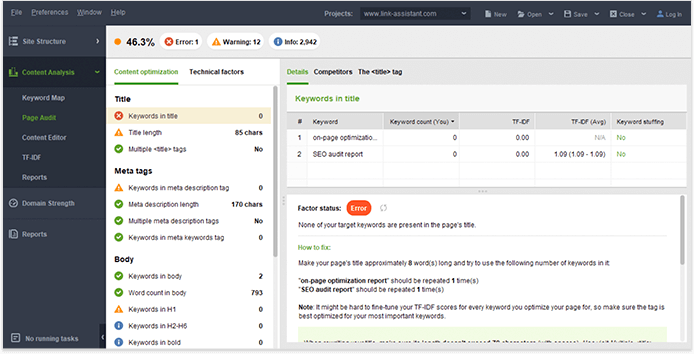
Чтобы проверить заголовки, метатеги и альтернативные теги вашего сайта, перейдите в WebSite Auditor, Site Audit и просмотрите факторы раздела On-page :

После этого вы можете переключиться на модуль Аудит страницы и получить более подробный обзор того, насколько хорошо страница оптимизирована под ваши целевые ключевые слова.
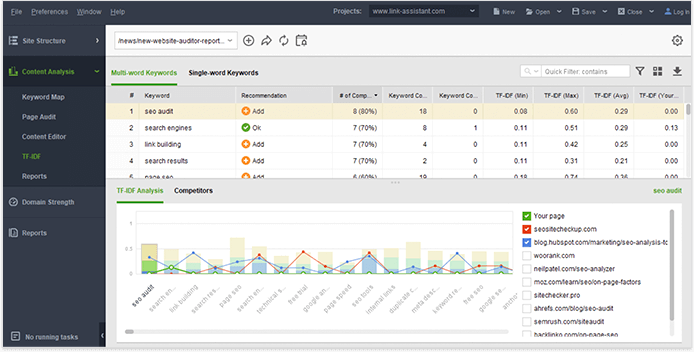
Я настоятельно рекомендую вам взглянуть на информационную панель TF-IDF в WebSite Auditor, чтобы найти наиболее важные термины, относящиеся к вашей теме и собранные у ваших основных конкурентов.

2.7 Используйте схему для разметки контента
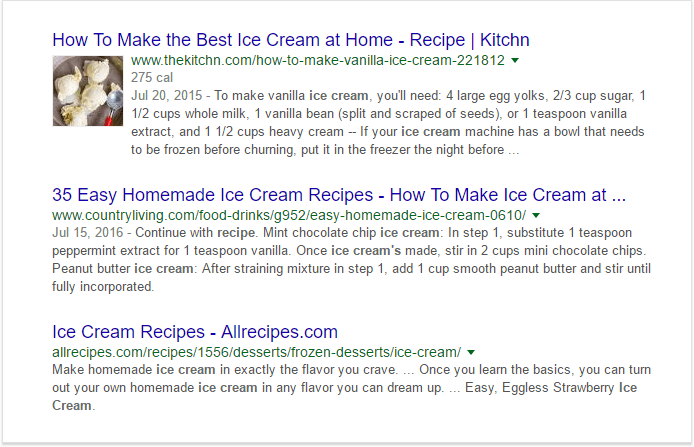
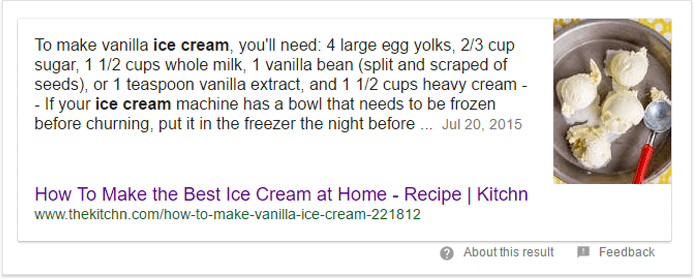
Чисто технический SEO-совет — добавить микроразметку. Он сообщает поисковым системам, что означают ваши данные, и помогает им представить их в более удобном для пользователя виде. Используя специальный язык микроданных, вы можете рассказать поисковым системам гораздо больше о своем контенте. Просто взгляните на этот пример:

В первом результате используется разметка схемы, и он определенно выделяется среди остальных. Кстати, этот сайт фактически дважды указан на первой странице результатов Google, попадая и в избранный сниппет:

И это работает не только для веб-сайтов с рецептами — вы можете использовать разметку для статей, местных предприятий, ресторанов, телевизионных эпизодов и рейтингов, обзоров книг, фильмов, программных приложений, событий, продуктов и т. д.
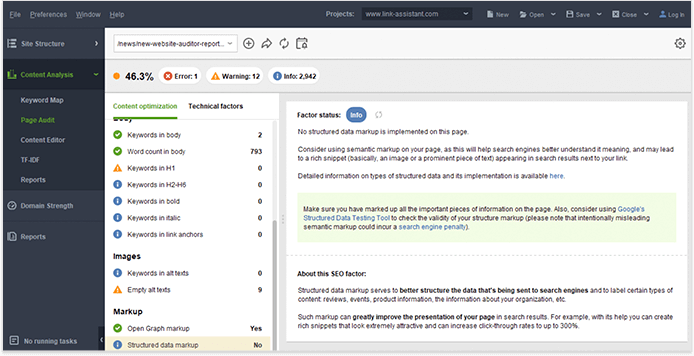
В WebSite Auditor вы можете проверить структурированные данные страницы и разметку Open Graph, если она была добавлена ранее:

2.8 Проверка UX
Этот пункт также находится в контрольном списке поисковой оптимизации. Google очень заботится об удовлетворенности пользователей, поэтому логично предположить, что поисковая система может собирать некоторые данные о пользовательском опыте, а затем использовать их для предоставления результатов поиска.
Поскольку вы только запускаете веб-сайт, у вас нет данных о показателе отказов или времени сеанса, на которых можно было бы остановиться. В любом случае, есть и другие подсказки для проверки юзабилити вашего сайта. Задача вашего веб-разработчика — обеспечить быструю загрузку веб-сайта и его хорошее отображение на нескольких устройствах — это, вероятно, половина успеха вашего UX.
Не забывайте о ссылочной структуре, никому не нравится старая приманка, где бы она ни происходила.
Вы также можете заказать юзабилити-тестирование через специальные сервисы, такие как usertesting.com , или сделать это самостоятельно .
Если вы хотите узнать больше о том, как поведение пользователей связано с SEO, прочитайте наше руководство по оптимизации пользовательских показателей для повышения рейтинга .
Глава 3. Что нужно сделать копирайтерам и редакторам для запуска нового сайта

Исключительное содержание является основой успеха вашего сайта. На вашем веб-сайте могут отсутствовать некоторые модные элементы дизайна, но он просто не может жить без ценного и релевантного контента. Короче говоря, создавайте высококачественный контент, отвечающий намерениям пользователей. А вот контрольный список для ваших копирайтеров и редакторов, прежде чем вы потратите целое состояние на продвижение контента.
3.1 Убедитесь, что ваш контент приносит пользу
Прежде чем запустить свой сайт, вы должны рассмотреть его содержание. Чистая самореклама не очень хорошо работает. Вы должны давать экспертные советы и практические выводы, делиться своими уникальными взглядами, брать интервью у лидеров отрасли и т. д.
Важным моментом здесь является то, что у вас уже должен быть какой-то ценный контент, прежде чем вы начнете жить. В противном случае люди будут заходить на ваш сайт, чтобы увидеть короткую заметку «О нас» и «Привет, мир!» сообщение в блоге — как вы думаете, они подпишутся на ваши обновления? Нет, у интернет-пользователей слишком много отвлекающих факторов, чтобы ждать контента, который вы только обещаете создать.
3.2 Проверьте свой контент
Сохранение вашего контента без грамматических ошибок кажется таким очевидным, но в конце концов это часто игнорируется. Вычитка содержания вашего сайта означает, что вы проявляете уважение к посетителям сайта, что вам действительно небезразлично, что они подумают о вашей компании и продукте. Чтобы упростить процесс, используйте приложения для корректуры, такие как Hemingway и Grammarly .
3.3 Используйте правильное форматирование
Важно, чтобы страницы и статьи вашего сайта не выглядели загроможденными. Используйте заголовки, подзаголовки, списки, правильно отформатированные и выровненные изображения.
3.4 Убедитесь, что содержание соответствует действительности
Мы живем в эпоху фейковых новостей — в Интернете доступно слишком много информации, и даже Google пришлось внедрить функцию проверки фактов, чтобы обслуживать не только результаты поиска, но и результаты, подтверждающие подлинность. Что мы получаем от этого? Просто подкрепите свои сообщения исследовательскими данными, диаграммами и проверьте все упомянутые вами факты.
3.5 Сохраняйте лаконичный стиль контента
Стиль вашего контента должен соответствовать редакционным правилам бренда. Нет, это не значит, что вы должны написать всю книгу рекомендаций; компании часто где-то хранят эти рекомендации и полностью игнорируют их. Что действительно важно, так это определить голос и стиль, которые действительно принадлежат вам, и придерживаться их при создании контента, маркетинговых материалов, видео и т.д.
Разработка сайта в Бресте
Например, вот выдержка из описания вина Don Perignon:ГАРМОНИЯ ДОСТИГНУТАDom Pérignon — это только марочное шампанское.Каждое винтажное вино создается из лучших сортов винограда, выращенных за один год. Изобретая себя заново, интерпретируя уникальный характер времен года.
Осмелиться не выпускать винтаж, если урожай не соответствует идеалу.После не менее восьми лет обработки в погребах вино воплощает в себе идеальный баланс Дом Периньон, его величайшее обещание. Это Dom Pérignon Vintage, Полнота гармонии.А теперь сравните это с этим текстом «о нас» с сайта Ovo:Мы OVO EnergyOVO началось как идея вокруг кухонного стола. Пара друзей перечислила, что они хотели от своего поставщика энергии, но не получили.Такие вещи, как справедливое ценообразование. Отличный сервис. Четкая и простая информация. Технологии, облегчающие управление вашей энергией.И, прежде всего, честность и открытость.
Держу пари, вы заметили разницу в голосе этих двух копий. Имейте в виду, что не существует единого идеального тона для вашего контента. Если вы не уверены, нужно ли вам быть формальным или легким на подъем, придерживайтесь нейтралитета и развивайте голос своего бренда, узнавая больше о своей целевой аудитории.
3.6 Создание карты контента
Мы же не создаем контент ради контента, не так ли? Каждая страница, над которой вы работаете, отвечает на важные вопросы и удовлетворяет чью-то потребность в этой конкретной информации. Картирование контента поможет вам упорядочить потребности пользователей, цели компании и ваши планы контента.
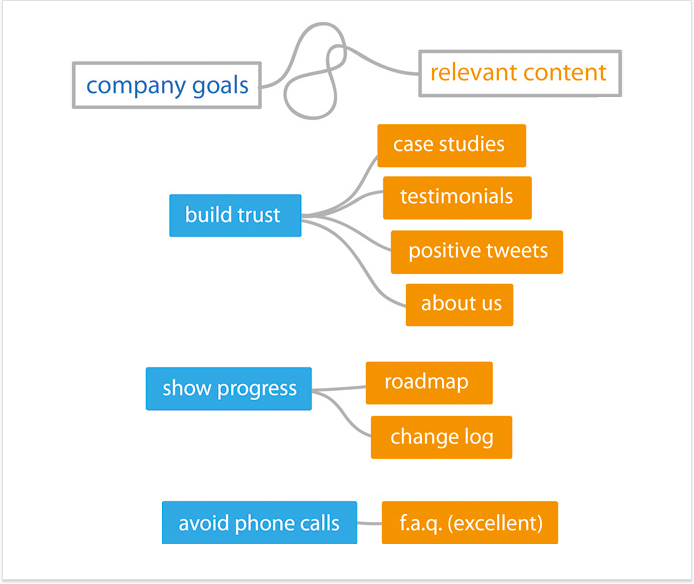
Контент-мэппинг похож на технику майндмэппинга. Вот как это может выглядеть:

[Изображение предоставлено sixrevisions.com]
Карта контента помогает определить приоритеты действий по созданию контента и показывает пробелы, которые необходимо заполнить.
К этому процессу должны быть привлечены специалисты по маркетингу, редакторы и даже руководители высшего звена, так как от этого зависит, как будет развиваться сайт в будущем. Более того, это также подразумевает, какие бизнес-цели должны быть достигнуты в первую очередь.
3.7 Создайте учетные записи в социальных сетях для вашего бренда
Социальные сети быстро становятся краеугольным камнем поисковой оптимизации. Почему? Потому что люди, как правило, проводят большую часть своего онлайн-времени на веб-сайтах социальных сетей, и они также ожидают, что уважаемая компания будет иметь надлежащее присутствие в социальных сетях. На самом деле, социальные сети — это первое место, где можно объявить о запуске вашего нового веб-сайта.
Для стартового проекта ведение соцсетей может стать обязанностью ваших копирайтеров (и всей команды, почему бы и нет?). Копирайтеры создадут уникальные биографии, краткие и лаконичные описания, дизайнеры подготовят визуализацию для обложки и изображения логотипа, добавят фото и видео и т. д. Таким образом, когда ваш сайт будет запущен, страницы в социальных сетях не будут выглядеть грустными и заброшенными.
Глава 4. Что нужно сделать менеджерам по маркетингу для запуска нового веб-сайта

Маркетинговая команда не просто работает над запуском нового веб-сайта, они работают над запуском продукта или ряда услуг и представлением их потенциальным клиентам. Вот над чем они могут работать, пока сайт не работает.
4.1 Сформулируйте уникальное торговое предложение
Маркетинг начинается задолго до запуска веб-сайта, когда команда определяет свое уникальное торговое предложение (или ценностное предложение) . USP — это заявление, которое включает описание преимуществ вашего продукта и объясняет, как он решает потребности ваших клиентов. Другими словами, это помогает людям понять, что отличает вас от подобных компаний.
При работе над УТП рассмотрите следующие шаги:
- Проанализируйте свою целевую аудиторию — кто, скорее всего, купит ваши товары и закажет ваши услуги?
- Запишите список всех потребностей, которые могут удовлетворить ваши продукты — это, по сути, черновики ваших УТП.
- Теперь проведите небольшое исследование конкуренции и изучите уже используемые УТП. Просмотрите составленный вами список и вычеркните предложения, которые хорошо используются конкурентами.
- Ищите пробелы — изучайте нишевые форумы и сайты вопросов и ответов, чтобы найти уникальные «потребности» ваших потенциальных клиентов.
- Завершите УТП, используя всю собранную вами информацию, и пусть другие люди в вашей команде посмотрят и скажут, достаточно ли они убедительны. Если возможно, спросите кого-нибудь, кто никогда не слышал о вашем продукте, но может принадлежать к вашей целевой аудитории.
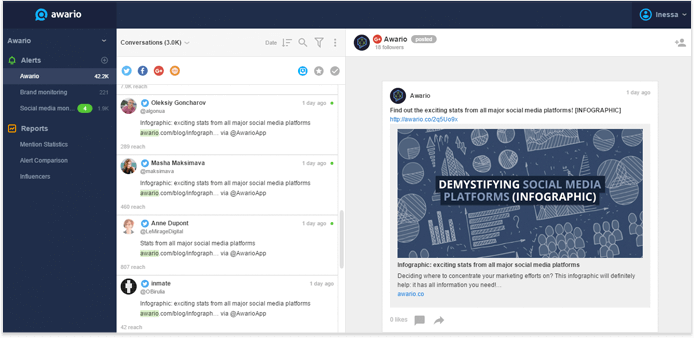
- Продолжайте следить за тенденциями и конкуренцией, чтобы выявлять новые возможности — вы можете получать автоматические оповещения по электронной почте о необходимых ключевых фразах с помощью инструмента мониторинга социальных сетей , такого как Awario .

Это универсальный и упрощенный подход к созданию ваших УТП. Если вы хотите получить больше идей и вдохновения, ознакомьтесь с этими 7 шаблонами ценностных предложений от Tor Grønsund.
4.2 Планирование охвата и рекламы
Подумайте обо всех типах людей, которые могут распространять информацию о вашем запуске. Это могут быть ваши коллеги, партнеры, друзья, родственники и т. д. Вы можете попросить людей подписаться на вашу страницу в Facebook и профиль в Twitter и, например, поделиться ссылками.
Кроме того, изучите влиятельных лиц и блоггеров в социальных сетях и свяжитесь с ними перед запуском. Если у вас есть уникальный и интересный продукт, люди могут сначала заинтересоваться его освещением. Вы можете организовать предварительные интервью, позволить нескольким людям зарегистрироваться и протестировать продукт. Поэтому, когда вы выйдете в прямой эфир, пользователи смогут ознакомиться с несколькими сообщениями и обзорами (перейдите сюда, чтобы ознакомиться с нашими советами по проведению успешных информационно-просветительских кампаний ).
Наконец, спланируйте свой рекламный бюджет. Собираетесь ли вы использовать кампании с оплатой за клик? Баннеры? Платные обзоры? Вы должны проверить варианты и выбрать те, с которых вы начнете.
4.3 Настройте свои маркетинговые инструменты
Настала важная дата запуска, но вы заняты поиском лучшего решения для электронного маркетинга? Представьте, что люди начали посещать ваш сайт и регистрироваться, но не получают никакого ответа, потому что вы совершенно забыли об этом! Вот что я бы порекомендовал настроить перед запуском:
- Включите отслеживание конверсий в Google Analytics.
- Выберите свой инструмент электронного маркетинга.
- Выберите инструмент для прослушивания в социальных сетях, чтобы быть в курсе отзывов и комментариев, касающихся вашего продукта/компании, в режиме реального времени, чтобы вы могли ответить как можно скорее.
- Подумайте об инструменте CRM для управления и обработки заказов клиентов.
Кроме того, убедитесь, что вы знаете, как связаться с поставщиками программного обеспечения — по телефону, электронной почте, Twitter и т. д. — в случае, если некоторые инструменты перестанут работать и вам понадобится срочная помощь.
Прочитать статью полностью можно по ссылке.
Возможно вам будет интересно прочитать: Распространенная проблема с индексацией Google. Способы устранения.



