Процесс редизайна веб-сайта всегда вызывает головную боль. Во-первых, это требует много времени и тяжелой работы. Во-вторых, всегда есть риск свести на нет все ваши предыдущие усилия по SEO.
Но только потому, что редизайн веб-сайта может привести к падению рейтинга, не означает, что так и должно быть . В этом руководстве я покажу вам, как изменить дизайн вашего сайта, не нарушая SEO, и даже сделать его лучше.
Прежде чем мы начнем, я хочу, чтобы вы ответили на один простой вопрос:
Ваш сайт действительно нуждается в редизайне?
Тенденции в дизайне меняются каждый сезон — то, что год назад было новым черным, сейчас устарело. Но правда в том, что нет необходимости всегда идти в ногу со всеми дизайнерскими причудами. Если вы думаете о редизайне своего сайта, спросите себя, есть ли у вас веская причина для этого.
Вот несколько случаев, когда редизайн веб-сайта определенно является хорошей идеей.
1. Явно устаревший дизайн
Людям нравятся привлекательные сайты, и 38% клиентов даже перестают просматривать сайт, если он выглядит ужасно . Хотя вкусы различаются, в веб-дизайне есть вещи, которые мало кто ценит.
Например, вам нужно изменить дизайн сайта, если вы не обновляли его целую вечность. То, что было хорошей практикой в 2003 году, сейчас не работает, просто потому, что функциональные возможности продвинулись слишком далеко.
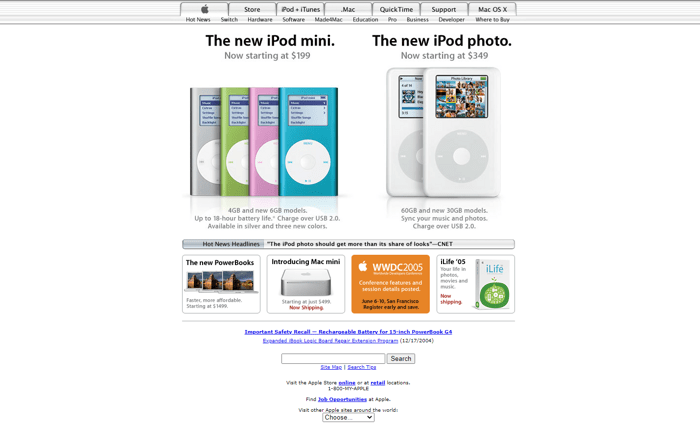
Я считаю, что домашняя страница Apple также считалась стильной в 2005 году:
Тем не менее, этот дизайн никогда не будет идти сегодня. Итак, сегодня мы видим это вместо кричащего баннерного устаревшего лендинга:
2. Снижение коэффициента конверсии
Если ваши показатели конверсии значительно ниже среднего в вашей отрасли или снижаются в последнее время, и у вас закончились другие возможные причины этого (ошибки, время загрузки, проблемы на странице и т. д.), обновите дизайн вашего сайта и макет, конечно, вариант.
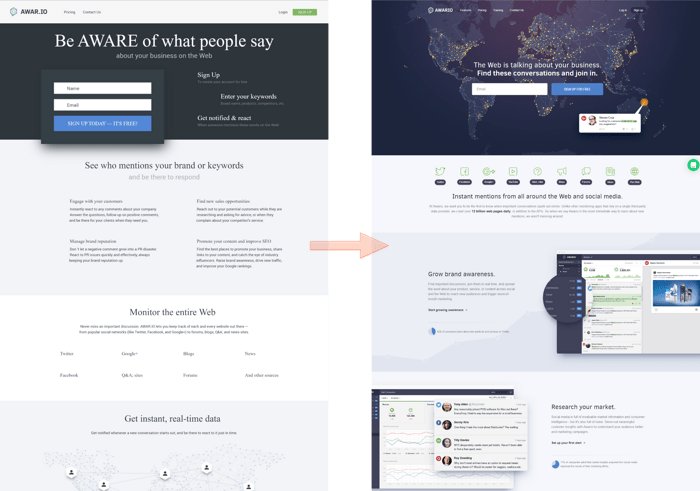
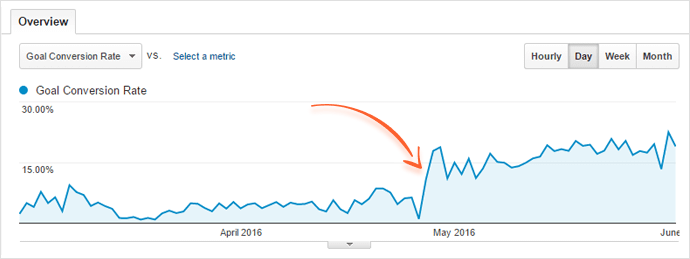
Вот довольно впечатляющий пример. В 2016 году команда Awario обновила свой сайт, полностью изменив его дизайн и содержание.
Угадайте, что было дальше? Они стали получать в шесть раз больше конверсий, чем до редизайна. Регистрации увеличились на 524,12%, с 2,04% до 12,74%.

3. Плохой пользовательский опыт
Во-первых, плохой UX может привести к высокому показателю отказов, что отрицательно скажется на конверсиях и прибыли. Кроме того, проблемы с UX, такие как навязчивая реклама или многочисленные всплывающие окна, снизят (хотя и не напрямую) балл Core Web Vitals, и это может напрямую повлиять на ваши позиции в Google.
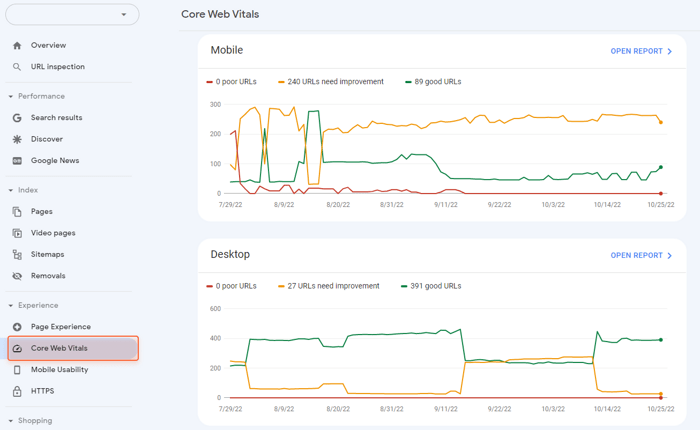
Обратитесь к Google Analytics и Search Console, чтобы узнать, действительно ли взаимодействие с пользователем является проблемой на вашем веб-сайте. В GSC см . отчет Core Web Vitals , чтобы проверить, отстает ли UX ваших страниц:
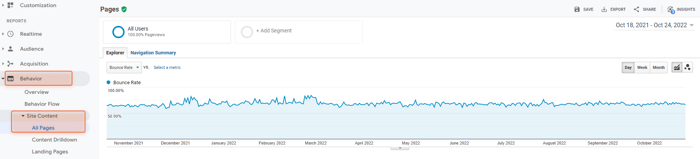
В GA обратите внимание на показатель отказов ( Поведение > Контент сайта > Все страницы ):
Если показатели качества страниц на веб-сайте плохие, то стоит подумать о редизайне сайта.
4. Обновление или изменение платформы сайта
Если вы хотите добавить новые функции на свой сайт или повысить его безопасность, вы можете подумать о переходе на новую систему управления контентом или веб-фреймворк. Это также хорошее время для редизайна, поскольку вы уже претерпеваете множество изменений на своем сайте.
Но помните, что — что бы ни находилось под капотом вашего веб-сайта — всегда есть способ сохранить дизайн, макет, контент и URL-адреса нетронутыми, если вы предпочитаете это делать.
5. Ваш сайт не соответствует лучшим практикам SEO
Многие обновления алгоритмов поисковых систем требуют значительных изменений на вашем сайте. Если ваш сайт отстает от последних тенденций поисковой оптимизации, рекомендуется позаботиться об этом, пока не стало слишком поздно.
Приведение вашего сайта в соответствие с последними тенденциями SEO, вероятно, повлияет на дизайн вашего сайта. Вы, скорее всего, измените дизайн своего сайта при выполнении SEO-настроек — удалите тяжелые визуальные элементы, откажитесь от нечитаемого JS и т. д. Таким образом, если большинство страниц вашего сайта нуждаются в серьезных SEO-улучшениях, то стоит подумать о полной редизайне сайта.
Итак, вы перепроверили перечисленные выше проблемы и решили, что вашему сайту действительно нужен редизайн. Что делать дальше? Давайте перейдем к нашему пошаговому руководству.
Шаг 1. Сделайте резервную копию сайта, прежде чем вносить какие-либо изменения
Помните всегда, ВСЕГДА делайте резервную копию сайта, прежде чем вносить какие-либо изменения. Это позволит вам вернуться к исходной версии сайта, если вы обнаружите какие-либо ошибки или сбои.
Резервное копирование сайта также поможет вам вернуть старый сайт, если окажется, что внесенные вами изменения приносят только низкую конверсию или не нравятся вашим пользователям.
Шаг 2. Аудит вашего текущего сайта
Прежде чем приступить к редизайну сайта, необходимо провести аудит сайта в его текущем состоянии. Это поможет вам определить, какие страницы имеют значительный объем органического трафика, а от каких можно безопасно избавиться.
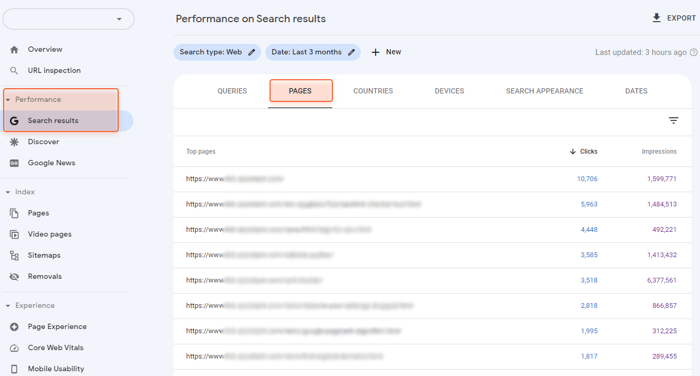
Во-первых, вы можете проверить свой сайт с помощью Google Search Console . Чтобы просмотреть страницы, которые получают наибольшее количество показов и кликов в результате обычного поиска, перейдите в раздел « Результаты поиска » и нажмите « Страницы » :
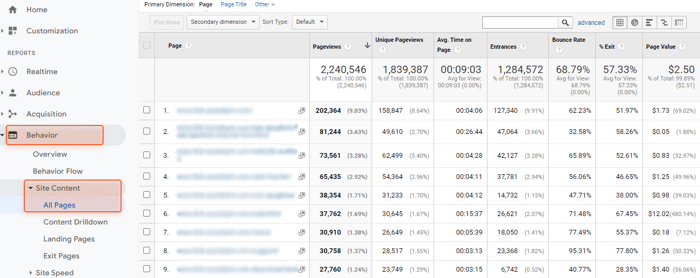
Кроме того, обратитесь к Google Analytics , чтобы узнать, какие страницы в целом получают высокий трафик. Перейдите в раздел « Поведение» > « Контент сайта » > « Все страницы » :
Совет для профессионалов: используйте SEO SpyGlass, чтобы найти страницы с наибольшим количеством ссылок
Это поможет вам увидеть, какие страницы получают много ссылочного веса, т. е. рейтинг авторитетности исходит от обратных ссылок. Будьте очень осторожны с этими страницами при редизайне вашего сайта, чтобы не сливать ссылочный вес в никуда.
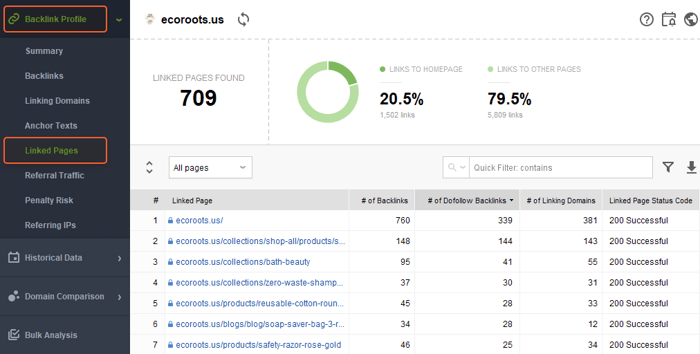
Чтобы определить страницы с наибольшим количеством обратных ссылок, создайте проект в SEO SpyGlass и перейдите в « Профиль обратных ссылок» > « Связанные страницы » :
Экспортируйте все ценные страницы в отдельный файл — он понадобится вам в дальнейшем.
Также сделайте отдельный файл со страницами, которые не приносят много трафика, мало работают в поиске и не имеют обратных ссылок. Проверяйте этот файл, когда не уверены, нужно ли вам сохранить страницу или просто отказаться от нее и не тратить время на ее редизайн.
Шаг 3. Аудит контента на высокоэффективных страницах
Для этого шага требуется WebSite Auditor.
Теперь возьмите файл с ценными URL-адресами. Вы должны быть очень осторожны с этими страницами и их содержимым, чтобы не испортить производительность после изменения дизайна вашего сайта.
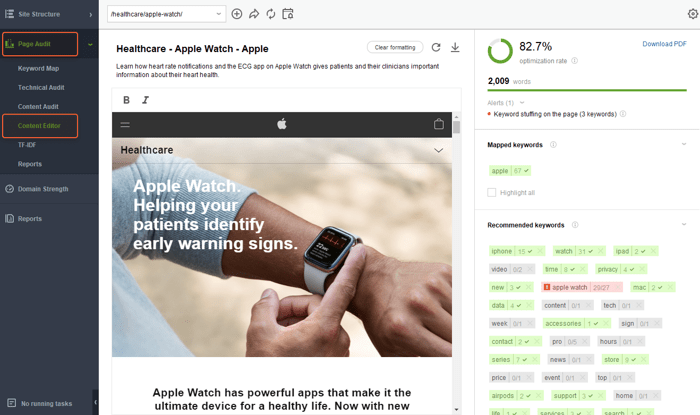
Откройте WebSite Auditor и создайте проект для своего сайта, если вы еще не использовали этот инструмент. Перейдите в « Аудит страниц » > « Редактор контента» и проверьте каждую страницу из вашего «списка хороших URL-адресов»:
Посмотрите на рекомендации, которые инструмент дает вам. Внимательно следите за ними — не удаляйте текущий контент (поскольку он уже ранжируется и приносит вам трафик), а вносите рекомендуемые улучшения. WebSite Auditor формирует свои рекомендации по контенту на основе 10 лучших конкурентов SERP для данного ключевого слова, и я не думаю, что вы хотите отстать.
Вы также можете скачать PDF-файл с рекомендациями, чтобы в дальнейшем передать его своим копирайтерам.
Шаг 4. Проверьте позиции ключевых слов перед редизайном
Для этого шага требуется Rank Tracker.
Прежде чем вносить какие-либо изменения, сначала проверьте, где вы находитесь в данный момент, чтобы позже использовать его в качестве эталона. И хотя ваша цель — повысить производительность вашего сайта после редизайна, вы также не должны ухудшать ситуацию. Вот почему вам нужно проверять свои текущие позиции, чтобы дополнительно отслеживать, как работают ваши переработанные страницы, и исправлять их, если что-то пойдет не так.
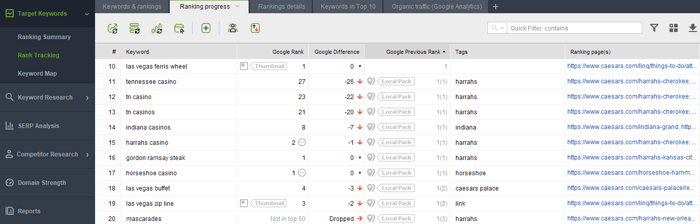
Я рекомендую использовать Rank Tracker для этой задачи. Во-первых, инструмент проверяет позиции всех ключевых слов, на которые вы ориентируетесь. Во-вторых, он извлекает данные из Google Search Console и Analytics, поэтому у вас есть все ваши ключевые слова в одном пространстве. И в-третьих, он позволяет вам пометить свои страницы для дальнейшего мониторинга не только всего сайта, но и отдельных разделов.
После того, как вы запустите инструмент и позволите ему просканировать ваш веб-сайт, пометьте ключевые слова соответствующими областями сайта (блог, конкретная категория продуктов и т. д.). Эти теги позволят вам быстро проверить необходимые части вашего сайта.
Сохраните собранные данные рейтинга. В будущем вы будете использовать его в качестве эталона для своих позиций после редизайна.
Шаг 5. Следуйте лучшим практикам оптимизации PageSpeed
Всегда хочется сделать новый дизайн, напичканный разными «красивыми» всплывающими окнами, видео, анимированными фонами и т. д. Особенно, если старая версия сайта действительно выглядела устаревшей. Тем не менее, вы помните, что мы проводим редизайн, оптимизированный для SEO?
Многие визуально привлекательные элементы дизайна часто приводят к плохим результатам PageSpeed и, следовательно, к низким позициям в поиске. Тесты Google для Core Web Vitals (ключевые показатели PageSpeed) могут показаться нереалистичными; в любом случае, Google вряд ли простит вам плохую загрузку и изменение макета контента. Мы проверили это на себе — вот как оптимизация CWV положительно повлияла на наш сайт .
Каковы ориентиры для CWV?
Метрика
LCP (скорость загрузки страницы) должна быть менее 2,5 с. Метрика
FID (отзывчивость страницы) хороша, когда она меньше 100 мс. Оценка
CLS (визуальная стабильность) должна быть равна или меньше 0,1.
Чтобы сделать ваши страницы быстрыми и визуально стабильными, примите во внимание некоторые рекомендации, когда начнете работать над новым дизайном сайта:
- Постарайтесь свести к минимуму объемные фоновые изображения и GIF-файлы.
- Минимизируйте сторонние скрипты (виджеты Facebook, живые чаты и т. д.)
- Сжать изображения
- Старайтесь избегать сторонних шрифтов
- Откажитесь от лишних всплывающих окон
- Сжать HTTP-контент
Если вам нужна дополнительная информация о том, как сделать вашу PageSpeed идеальной, обратитесь к нашему руководству по оптимизации PageSpeed .
Шаг 6. Настройте среду тестирования
Пока вы работаете над новым дизайном своего сайта, вы вряд ли захотите, чтобы он был доступен пользователям и поисковым системам. Во-первых, незавершенная версия может содержать ошибки. Во-вторых, если он будет проиндексирован, пока старый сайт еще жив, вы получите много дублирующих страниц в поисковых индексах. Это может привести к падению рейтинга.
На всякий случай лучше работать на тестовом сервере, к которому не смогут получить доступ неавторизованные пользователи и поисковые системы.
Если вы не можете настроить что-то на отдельном сервере, вы можете развернуть новую версию своего сайта в подпапке или поддомене существующего сайта (например, https://mywebsite.com/new-design или https:// ). qa.mywebsite.com ).
Шаг 7. Настройте 301 редиректы
По возможности старайтесь не менять URL своих страниц. Тем не менее, если некоторые URL-адреса изменились, используйте перенаправление 301 , чтобы убедиться, что старые URL-адреса перенаправляют пользователей на новые.
Это то, что мы сделали с нашим очень старым блогом. Его дизайн устарел еще в 2015 году, что уж говорить о настоящем:
Тем не менее страницы там приносили некоторый трафик, так что просто удалить их было невозможно. Итак, мы обновили контент, переместили страницы в наш новый блог и настроили 301 редиректы. Таким образом, если пользователи каким-то образом найдут URL-адрес, указывающий на старую страницу блога, они увидят соответствующую страницу из нового блога, а не будут возвращаться.
Прежде чем удалять какие-либо страницы, найдите их в списке URL-адресов с входящими ссылками (помните таблицу, которую вы собрали на этапе подготовки?). Если есть ценные ссылки, указывающие на старые URL-адреса, всегда настраивайте перенаправление 301 на наиболее релевантную новую страницу.
Также есть возможность избежать редиректов. Вы можете попытаться связаться со своим партнером по обратной ссылке и попросить его заменить ссылку на новую.
Примечание. Если вы решили избавиться от страницы, а замены нет, создайте пользовательскую страницу 404 с некоторыми навигационными ссылками на другие разделы вашего сайта. Таким образом, вы предотвращаете отскок пользователей от вашего сайта.
Шаг 8. Аудит структуры нового сайта
Для этого шага требуется WebSite Auditor.
Не забудьте протестировать структуру вашего нового веб-сайта, прежде чем запускать его. Этот шаг поможет вам выявить проблемы с перелинковкой и своевременно исправить их, чтобы сохранить SEO вашего сайта в целости и сохранности после редизайна.
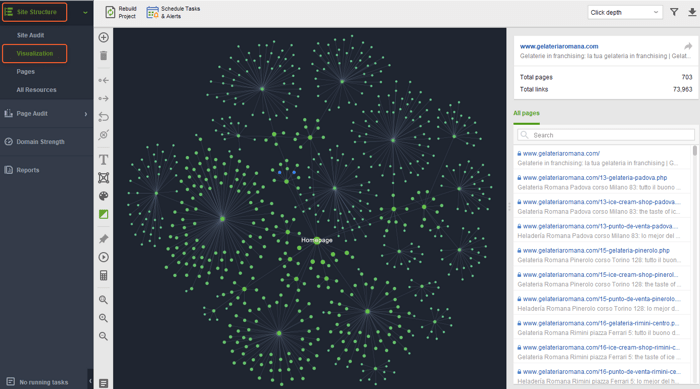
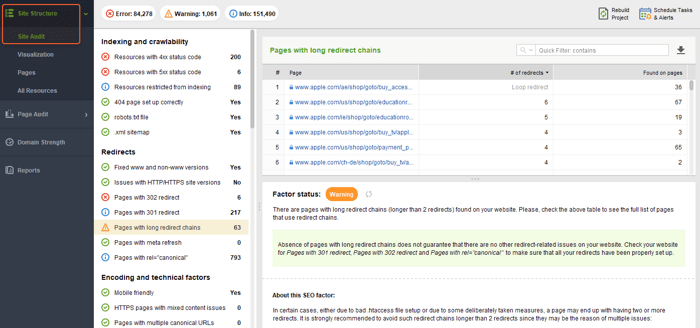
В WebSite Auditor создайте новый проект для тестовой версии вашего сайта. Затем перейдите в модуль « Структура сайта » > « Визуализация » и внимательно посмотрите на график:
Обратите внимание на длинные цепочки редиректов . Распространенной ошибкой при редизайне сайта является продление уже существующих перенаправлений на новый сайт. В результате Google может не достичь целевой страницы, поскольку длинные перенаправления тратят большую часть краулингового бюджета. Кроме того, длинные цепочки перенаправлений истощают PageRank, поэтому ваша страница не получит ссылочный вес, который должен был получить. Избавьтесь от длинных переадресаций на вашем сайте.
Еще одна головная боль здесь — 404 страницы . Когда вы переделываете веб-сайт (особенно большой), вы можете легко забыть, какие страницы вы удалили. В результате вы по-прежнему можете ссылаться на них с других страниц вашего сайта. Должен ли я сказать, что приводить пользователей к 404 – это плохая практика? Внимательно проверьте поврежденные страницы (красные кружки в рабочей области визуализации WebSite Auditor). Если страница была удалена намеренно, измените ссылки так, чтобы они указывали на существующую релевантную страницу. Если неработающая страница является ошибкой, исправьте ее.
В общем, внимательно смотрите на общую структуру сайта. Убедитесь, что он неглубокий и в нем легко ориентироваться — это ценят как пользователи, так и поисковые роботы Google.
Шаг 9. Создайте новую карту сайта и отправьте ее в Google
Редизайн — это набор радикальных изменений, и вы бы хотели, чтобы Google узнал об этом как можно скорее. Вот почему вам нужно создать новую карту сайта и обновить ее через Google Search Console.
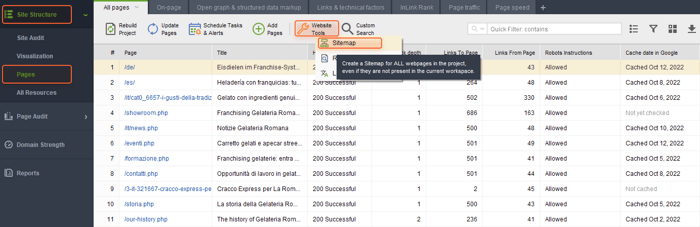
Поскольку веб-сайты могут содержать тысячи URL-адресов, вам понадобятся инструменты для создания карты сайта, которые помогут вам создать и проверить новую карту сайта. Вы можете легко сделать это в WebSite Auditor. Перейдите в раздел « Структура сайта » > « Страницы », нажмите «Инструменты веб -сайта» и выберите « Карта сайта » .
Отправьте только что созданную карту сайта в Google через Google Search Console ( Индекс > Карты сайта ).
Шаг 10. Аудит вашего нового сайта
После того, как ваш обновленный веб-сайт включен, вы должны перепроверить, как он работает — все ли нужные вам страницы проиндексированы, в порядке ли PageSpeed, правильно ли настроены все редиректы и т. д.
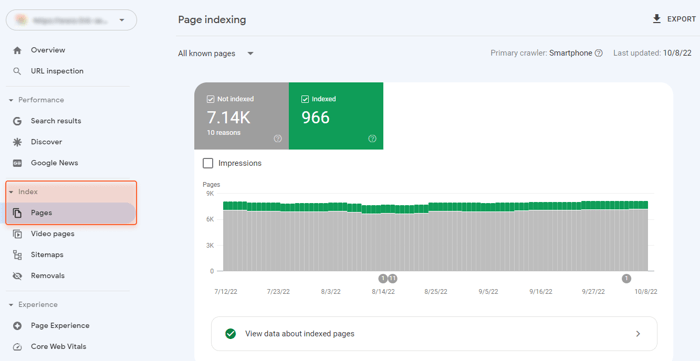
Сначала проверьте отчет « Индекс > Страницы » в Google Search Console.

Этот отчет позволит вам увидеть, какие страницы не проиндексированы и почему. Некоторые из них не требуют никаких действий, другие могут нуждаться в исправлении из-за ошибок индексации .
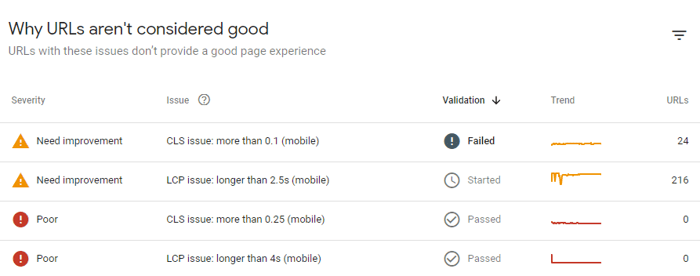
Затем проверьте отчет Experience > Core Web Vitals , чтобы увидеть, как редизайн повлиял на производительность вашего сайта:
Если ситуация ухудшилась, изучите ее подробнее и найдите способ улучшить производительность вашего сайта. GSC кратко описывает, что вызвало ошибку и какие страницы были затронуты, так что у вас будет несколько советов, с чего начать.
Кроме того, я рекомендую провести аудит вашего нового сайта с помощью WebSite Auditor , чтобы получить больше технических и SEO-деталей на странице. Обратитесь к разделу « Структура сайта» > « Аудит сайта », чтобы просмотреть обнаруженные проблемы и затронутые URL-адреса.
Читать статью далее —-> Читать.
Возможно вас заинтересует статья: Будет ли актуален AMP (аналог Яндекс.Турбо) в 2023 году?
Наши услуги:
- Заказать контекстную рекламу в Могилёве
- Разработка сайтов в Могилёве
- Продвижение сайта в Бобруйске
- Заказать Landing Page в Могилёве
- Сайт для строительной компании в Минске
- Заказать многостраничный сайт в Бресте
- Заказать сайт в Бресте
- landing Page заказать в Бресте
- Челлендж от Daily UI. 100 дней дизайна