Разметка Schema — это то, что стоит за расширенными сниппетами и множеством функций SERP, которые мы все чаще и чаще видим в Google сегодня.
В этом руководстве я расскажу о девяти типах разметки Schema с наибольшей ценностью для SEO и покажу, как вы можете добавить их на свой сайт.
Лучшая часть? Это руководство полезно как для начинающих, так и для тех, кто уже имеет некоторые навыки кодирования.
Что такое разметка Schema и почему она важна?
Разметка Schema , также известная как Schema, представляет собой семантический словарь стандартизированных тегов, которые добавляются к HTML-коду страницы. Эти теги помогают поисковым системам понять содержание и контекст вашей веб-страницы и лучше представить их в результатах поиска.
Если то, что вы только что прочитали, оставило вас в замешательстве, вот пример. Взгляните на эту простую разметку Schema, которую мы использовали в нашей последней статье:
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Article",
"headline" : "Google’s MUM: Search Updates and SEO Implications",
"author" : {
"@type" : "Person",
"name" : "Andrei Prakharevich"
},
"datePublished" : "2021-11-16",
"image" : "https://cdn1.link-assistant.com/upload/news/post/427/1637067065.png"
}
</script>Этот фрагмент кода описывает основные объекты, найденные на странице, в формате, легко усваиваемом поисковыми системами. Таким образом, как только эта страница просканирована, Google может сказать, как называется статья, кто ее автор и когда она была опубликована.
Помимо улучшения того, как мы передаем информацию в Google, разметка Schema дает множество преимуществ, которые могут напрямую повлиять на ваш органический трафик и появление в поиске.
Во-первых, вы можете получить расширенный фрагмент с исчерпывающей информацией, например, о вашем продукте.

Также можно занять заветную нулевую позицию по определенным типам поисковых запросов, получив таким образом больше трафика.

И главное преимущество структурированных данных заключается в том, что они помогают создавать объекты и отношения между ними . Это особенно важно в свете предстоящего обновления Google MUM .
Этот список можно продолжить, и далее в этом руководстве я расскажу о дополнительных преимуществах каждого типа схемы.
Как добавить разметку Schema на свой сайт?
Когда дело доходит до реализации разметки Schema, у вас есть два варианта:
- Генераторы разметки (хорошо для начинающих)
- Ручная разметка
Генераторы разметки
Генераторы разметки схемы позволяют добавлять структурированные данные вообще без каких-либо навыков программирования.
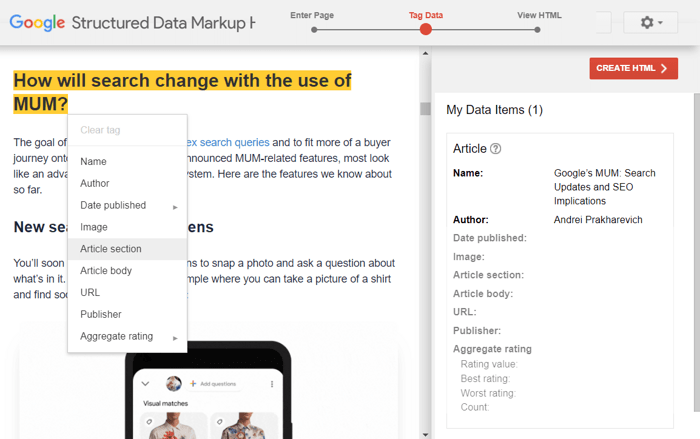
В большинстве случаев оптимизаторы и владельцы веб-сайтов (и мы не исключение) используют Google Structured Data Markup Helper . Он предлагает 12 схем, чего более чем достаточно для начинающих.
Как работают генераторы разметки?
Процесс очень прост — вы просто выбираете тип схемы и отмечаете все необходимые элементы на своей веб-странице.

Когда вы закончите с указанием элементов, инструмент сгенерирует фрагмент кода, который вы можете добавить на свою страницу.
Существуют также другие генераторы разметки, которые предлагают больше типов схем:
- Генератор разметки схемы анализа Холла
- Генератор разметки схемы Merkle
- Расширение Schema Builder для Chrome
Запустить сайт на WordPress?
WordPress предлагает множество плагинов, которые помогут вам внедрить разметку Schema (RankMath, Yoast SEO и т. д.). Просмотрите галерею плагинов и найдите тот, который подходит вам лучше всего.
Ручная разметка
Если вы не можете найти нужный тип схемы в генераторах разметки, вы можете добавить ее вручную.
Код поначалу выглядит пугающе, но на самом деле он достаточно прост и вам нужно будет лишь изменить в нем определенные значения. Таким образом, вы можете попробовать сделать разметку вручную, даже если у вас нет навыков кодирования.
Вот два способа реализовать ручную разметку — с помощью JSON-LD или микроданных.
JSON-LD
JSON-LD — более популярный метод добавления разметки Schema вручную. Более того, этот метод рекомендован Google . Его также легче понять и развернуть, чем микроданные или другие устаревшие форматы, такие как RDF или микроформаты.
Вы уже видели фрагмент простого кода JSON-LD в начале этого руководства. Если вы пропустили это, вот оно снова:
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Article",
"headline" : "Google’s MUM: Search Updates and SEO Implications",
"author" : {
"@type" : "Person",
"name" : "Andrei Prakharevich"
},
"datePublished" : "2021-11-16",
"image" : "https://cdn1.link-assistant.com/upload/news/post/427/1637067065.png"
}
</script>
Приведенный выше скрипт добавляется в раздел <head> страницы и сообщает поисковым системам следующую информацию:
- @контекст. Задает словарь (schema.org).
- @тип. Указывает тип схемы, которую мы использовали.
- имя. Сообщает Google, как называется статья.
- автор. Сообщает Google, кто написал статью.
- Дата публикации. Указывает дату публикации статьи.
- изображение. Ссылки на обложку статьи.
Если вы присмотритесь, то увидите, что этот код JSON-LD имеет очень простую структуру. Сначала идет тип схемы, а затем определенные свойства ( заголовок, автор, дата публикации ) и их значения ( статья, Андрей Прахаревич ).
При необходимости этот фрагмент кода можно заполнить дополнительными свойствами. Скажем, если статья была обновлена, я могу добавить свойство dateModified сразу после свойства datePublished . Я также могу комбинировать несколько типов схем в одном фрагменте кода. В приведенном выше примере у нас объединены разметки Article и Person .
Если я решу использовать тот же тип схемы для другой статьи, я просто возьму этот пример кода и заменю значения соответствующими.
Если мне нужно использовать другую схему, я обновлю свойство @type требуемым типом схемы и добавлю новые свойства, специфичные для этой разметки.
Важная заметка:
Информация, встроенная в код JSON-LD, должна присутствовать на вашей веб-странице и быть видимой для пользователей. Чтобы избежать штрафов со стороны Google, никогда не добавляйте фрагменты контента, которых нет на самой странице.
Микроданные
Микроданные менее популярны, чем JSON-LD, и используются в редких случаях, когда вы ориентируетесь на поисковые системы, например Яндекс, которые просто не поддерживают JSON-LD.
В отличие от JSON-LD, вы не можете добавить ни одного фрагмента кода в <head> своей страницы с помощью микроданных. Вместо этого вам нужно будет пометить каждый элемент в вашем HTML отдельно.
Вот как это выглядит:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="headline">Google’s MUM: Search Updates and SEO Implications</h1>
<span itemprop="datePublished">November 16, 2021</span>
</div>В этом фрагменте у нас есть три новых значения ( itemscope, itemtype и itemprop ), помимо тех, которые мы видели в коде JSON-LD ранее в этом руководстве.
Вот что означают эти значения:
- предметная область. Создает элемент и сообщает, что остальная часть элемента описывает его.
- тип вещи. Указывает словарь и тип схемы ( Статья ).
- пунктпроп. Задает свойство ( headline , datePublished ).
Как организовать рабочий процесс разметки?
По мере того, как мы приближаемся к практической части этого руководства, стоит установить оптимальный рабочий процесс.
Независимо от того, какой тип схемы или метод реализации вы выберете, типичный рабочий процесс останется прежним и будет выглядеть следующим образом:
Шаг 1. Выберите тип схемы и найдите страницы на своем сайте, где ее можно применить.
Шаг 2. Создайте свою разметку. Сгенерируйте код с помощью инструментов или напишите его вручную.
Шаг 3. Подтвердите свою разметку. Прежде чем добавлять код на страницы своего сайта, всегда проверяйте его с помощью Google Rich Results Test или Schema Markup Validator .
Шаг №4. Разместите разметку на своем сайте. Прошли этап проверки? Теперь вы можете смело добавлять разметку на свой сайт.
9 схем, которые стоит добавить на ваш сайт
На данный момент доступно 792 схемы в зависимости от типа контента, который вы хотите пометить. Я сократил этот список до девяти схем, которые несут наибольшую ценность для SEO. Это:
- Человек
- Организация / Местный бизнес
- Товар
- Панировочные сухари
- Статья
- FAQ Страница
- Рецепт
- Видео Объект
Рассмотрим подробнее каждый из типов схемы.
1. Разметка человека
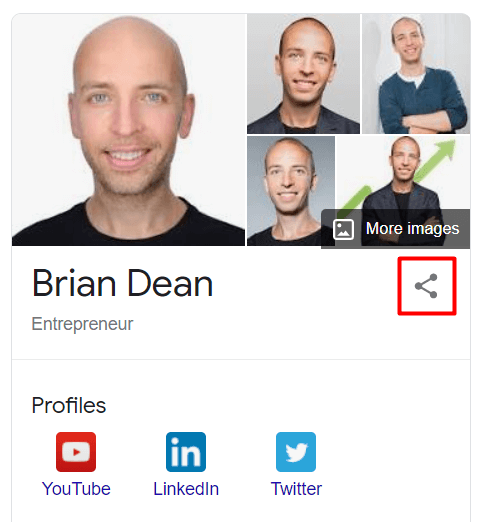
Разметка Person передает основную информацию о человеке, упомянутом на странице, поисковым системам.
Хорошим местом для применения этой разметки является раздел биографии автора в блоге, страница « О нас » или любая страница вашего веб-сайта, где вы упоминаете членов команды или партнеров.
SEO ценность
Разметка Person помогает Google идентифицировать человека как сущность. Добавляя больше схем, таких как Организация , например, вы помогаете Google устанавливать отношения между различными объектами (Лицо ↔ Организация). Проще говоря, Person Schema — это первый кирпичик в огромной базе данных, которую вы строите.
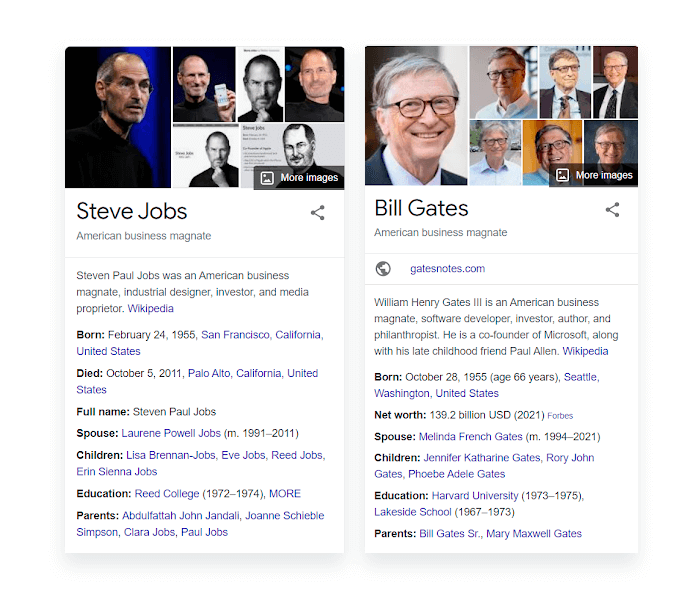
Ощутимым преимуществом применения Схемы Человека может быть всеобъемлющая Графа Знаний со всеми подробностями об определенном человеке.

Возможно, вы также слышали о EAT от Google . Разметка Person — это самый простой способ предоставить Google всевозможную информацию об «экспертизе» и «авторитетности» создателей контента.
Пример разметки человека
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Person",
"name": "Arthur Andreyev",
"image": "https://cdn1.link-assistant.com/thumb/upload/news/user/43/thumb/1634057005-72x72-72x.png",
"jobTitle": "Email Marketer, Content Writer",
"url": "https://www.link-assistant.com/news/author/arthur-andreyev/",
"sameAs": [
"https://twitter.com/Arthur_precious",
"https://www.linkedin.com/in/arthur-andreyev-70699b155/"
],
"worksFor": {
"@type": "Organization",
"name": "SEO PowerSuite"
}
}
</script>Помимо того, что мы уже видели в примерах JSON-LD, этот фрагмент кода имеет новое свойство sameAs . В этом разделе вы делитесь ссылками на свои социальные профили и все авторитетные источники, где упоминается имя человека.
Кончик
Если вы уже указаны в сети знаний Google, обязательно подтвердите связь между вами как человеком и вашей сетью знаний (на случай, если есть сеть знаний для кого-то с таким же именем, как у вас).
Для этого сначала перейдите к инструменту поиска сети знаний и проверьте, есть ли вы в списке. Если это так, погуглите свое имя, а затем скопируйте URL-адрес своей сети знаний и добавьте его в свойство sameAs в своей разметке.

Если вы хотите повысить EAT вашего сайта, не забудьте также добавить в разметку следующие свойства:
- выпускникиOf. Организация, выпускником которой является данное лицо.
- награда. Награда, полученная данным человеком.
- имеет учетные данные. Удостоверение, выдаваемое определенному лицу.
- почетныйпрефикс. Почетный префикс, предшествующий имени данного человека, например, доктор/миссис/мистер.
- почетныйсуффикс. Почетный суффикс после имени данного человека, например, MD/Ph.D./MSCSW.
Как только я добавлю приведенный выше код в раздел <head> моей биографии , Google сможет легко отображать основную информацию обо мне.
Лучшим способом реализации разметки Person является генератор разметки Merkle Schema Markup Generator . Или вы можете просто взять фрагмент кода прямо выше и заменить значения, выделенные красным, своей собственной информацией.
Кончик
Если вы хотите пройти лишнюю милю, вы можете найти больше свойств для каждого типа разметки Schema. Вот список свойств для разметки Person .
2. Организация/Разметка LocalBusiness
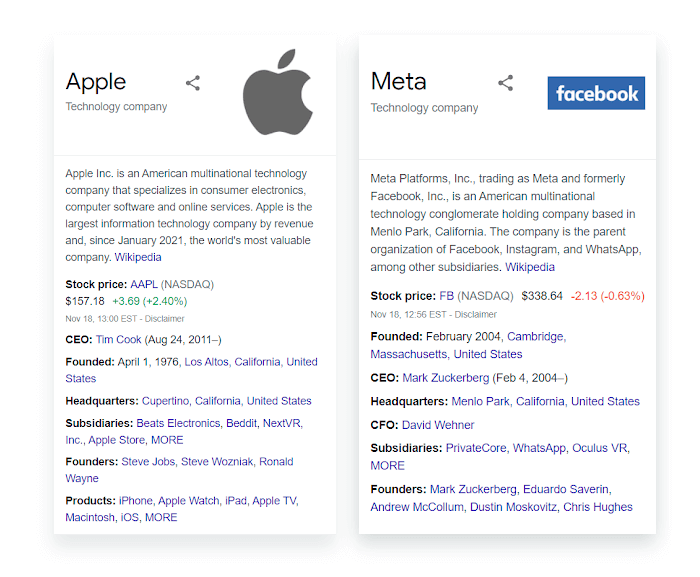
Организация или LocalBusiness — одна из наиболее важных схем, которые вы можете добавить на свой сайт, если вы представляете компанию.
Эти типы схемы обычно добавляются один раз на главную страницу, страницу « О нас » или в раздел « Свяжитесь с нами » вашего веб-сайта и помогают установить информацию о вашей компании в Google .
И хотя Google отлично разбирается в базовой информации о вашей компании, схема Organization/LocalBusiness служит окончательным подтверждением того, что алгоритмы работали должным образом.
Примечание! Убедитесь, что вы не используете схемы Organization или LocalBusiness на нескольких страницах вашего веб-сайта, так как это может запутать поисковые системы.
Вот мнение Джона Мюллера по этому поводу:
https://www.youtube.com/embed/cXbWuQQp81A?start=3092Взгляд Джона Мюллера на разметку организации
SEO ценность
Разметка Organization/LocalBusiness — это следующий этап построения сущности вокруг вашего веб-сайта.
Как только вы подробно укажете все подробности о своей компании или бренде, Google может вознаградить вас Графиком знаний.

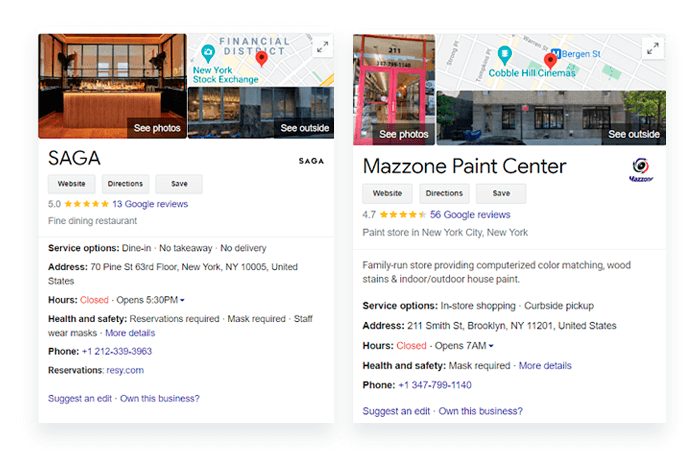
Если вы ведете местный бизнес, добавление разметки LocalBusiness также повысит ваши шансы попасть в Сеть знаний, когда кто-то ищет ваш ресторан, магазин и т. д.

Помимо улучшения вашего внешнего вида в результатах поиска, правильно примененная разметка Organization / LocalBusiness может значительно повысить ваши усилия по EAT.
Примеры разметки Organization / LocalBusiness
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "SEO PowerSuite",
"description": "SEO PowerSuite is a software company that develops all-in-one SEO tools to optimize sites & grow search traffic: Rank Tracker, WebSite Auditor, SEO SpyGlass, LinkAssistant.",
"url": "https://link-assistant.com",
"logo": "https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png",
"email": "support@link-assistant.com",
"address": {
"@type": "PostalAddress",
"addressCountry": "CY",
"postalCode": "1100",
"streetAddress": "21-23 Louki Akrita"
},
"founder": {
"@type": "Person",
"name": "Aleh Barysevich",
"gender": "Male",
"jobTitle": "CMO",
"image": "https://cdn.link-assistant.com/images/team/aleh-barysevich.jpg",
"sameAs": [
"https://twitter.com/ab80",
"https://www.linkedin.com/in/alehbarysevich/"
]
},
"foundingDate": "2005-02-07",
"sameAs" : [
"https://www.crunchbase.com/organization/link-assistant-com",
"https://www.facebook.com/linkassistant/",
"https://www.linkedin.com/company/seopowersuite/",
"https://twitter.com/seopowersuite",
"https://www.youtube.com/user/LinkAssistantVideos"
],
"contactPoint" : [
{
"@type" : "ContactPoint",
"contactType" : "customer service",
"email": "support@link-assistant.com",
"url": "https://link-assistant.com"
}
]
}
</script>Хотя приведенный выше пример разметки организации длиннее, чем мы видели ранее, его структура остается довольно простой.
Одним из самых важных элементов здесь является свойство sameAs , в котором нужно указать все источники, в которых упоминается ваша компания. Помимо социальных сетей, не забудьте указать ссылку на Википедию, Crunchbase, официальные списки компаний или страницу вашей компании на сайтах отзывов. Эта информация послужит сторонним подтверждением сведений о вашем бизнесе и значительно повысит доверие к вам в глазах Google.
Разметка LocalBusiness имеет точно такую же структуру, и единственное, что вам нужно изменить, — это свойство @type . Также здесь можно указать нишу вашего бизнеса (ресторан, пекарня, стоматология, маникюрный салон и т.д.).
Если вы управляете, скажем, местным рестораном, рассмотрите возможность добавления этих свойств:
- обзорРейтинг. Рейтинг вашего бизнеса.
- геокоординаты. Геолокация вашего бизнеса.
- служитКухня. Кухня вашего ресторана.
- ценовой диапазон. Ценовой диапазон бизнеса, например $$$.
- Часы работы Спецификация. Часы работы вашего ресторана.
- меню. Ссылка на меню вашего ресторана.
- принимает бронирование. Указание на то, принимает ли ваш ресторан бронирование.
Вот фрагмент кода JSON-LD для ресторана:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"name": "Dave's Steak House",
"image": "https://example.com/photos/1x1/photo.jpg",
"url": "http://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"priceRange": "$$",
"menu": "http://www.example.com/menu",
"servesCuisine": "American",
"acceptsReservations": "true",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"openingHoursSpecification": [{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Sunday"
],
"opens": "11:00",
"closes": "23:00"
},{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Friday",
"Saturday"
],
"opens": "16:00",
"closes": "02:00"
}],
"sameAs": [
"facebook.com/davessteakhouse",
"twitter.com/davessteakhouse",
"instagram.com/davessteakhouse"
]
}
</script>Как вы создаете схемы организации / местного бизнеса ?
Я предлагаю использовать генератор разметки схемы Merkle , поскольку он предлагает оба типа схем. Но если вы представляете местную компанию, сразу переходите к Помощнику по разметке структурированных данных Google . И, конечно же, вы можете взять мой образец JSON-LD и просто заменить значения, выделенные красным.
3. Наценка товара
Разметка Product добавляется на страницы товаров на вашем сайте и улучшает отображение товаров, которые вы продаете, в результатах поиска.
Если вы управляете сайтом электронной коммерции , не пропускайте этот тип схемы, поскольку она может напрямую помочь вам выделиться в поисковой выдаче с вашими продуктами.
SEO ценность
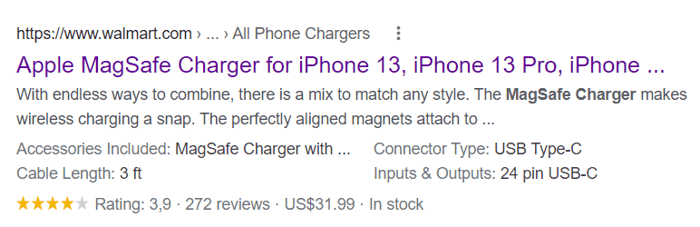
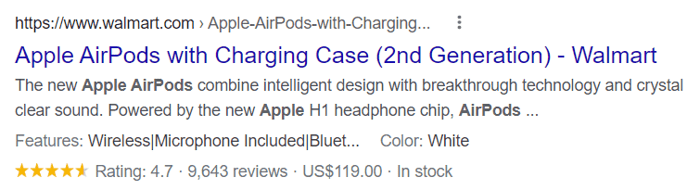
После того, как вы примените правильную схему продукта к одной из страниц вашего продукта, вы можете ожидать, что Google наградит вас подробным фрагментом поиска, подобным этому:

Этот фрагмент содержит гораздо больше деталей, чем если бы это была обычная синяя ссылка. А пользователи, в свою очередь, могут легко получить основную информацию о товаре (рейтинг, цена, наличие) и сравнить его с конкурентами, не выходя из поисковой выдачи.
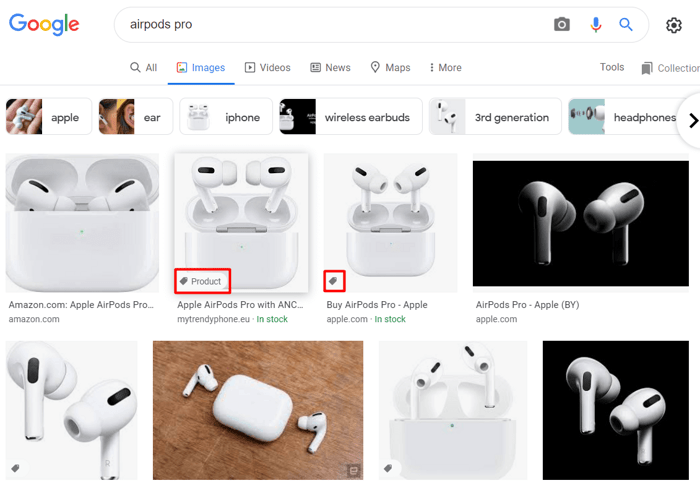
Схема продукта также дает вам право на получение значка продукта в Google Картинках, который может помочь вашему изображению выделиться и побудить больше пользователей щелкнуть по нему.

Пример товарной разметки
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Apple AirPods Pro",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Active Noise Cancellation, Transparency mode, and a customizable fit — all in an incredibly light in-ear headphone.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "Apple"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"offers": {
"@type": "Offer",
"url": "https://example.com/airpods-pro",
"priceCurrency": "USD",
"price": "197.99",
"priceValidUntil": "2021-12-20",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock"
}
}
</script>В этом фрагменте кода я коснусь нескольких свойств, которые мы еще не видели:
- ску. Единица складского учета (SKU), т. е. специфический для продавца идентификатор товара или услуги.
- мпн. Номер детали производителя (MPN) продукта.
- совокупный рейтинг. Общий рейтинг товара на основе набора отзывов или оценок.
- предложения. Свойство предложения открывает новый блок для схемы предложения и ссылается на URL-адрес продукта, указывает цену и валюту и сообщает, когда это предложение заканчивается. В нем также указывается, является ли продукт новым или бывшим в употреблении, и доступен ли он прямо сейчас.
Обратите внимание, что если вы измените какие-либо сведения о своем продукте на странице, эти изменения также должны быть отражены в разметке Schema для этого элемента.
Как и в случае с другими схемами, этот пример кода имеет наименьший, но часто достаточный набор свойств, которые вы можете добавить.
Вы можете создать собственную разметку продукта с помощью Google Structured Data Markup Helper и Merkle Schema Markup Generator . Если вам кажется, что редактирование предоставленного мной примера кода будет более легкой задачей, сделайте это.
4. Разметка хлебных крошек
Хлебные крошки помогают пользователям легче ориентироваться на вашем сайте и видеть положение страницы в иерархии сайта. Разметка Breadcrumbs переносит этот опыт в ваш фрагмент поиска в Google.
SEO ценность
Сегодня Google легко понимает иерархию страниц вашего сайта и в большинстве случаев отображает хлебные крошки, разбивая URL. Но без разметки хлебных крошек эти хлебные крошки часто неудобны для пользователя.
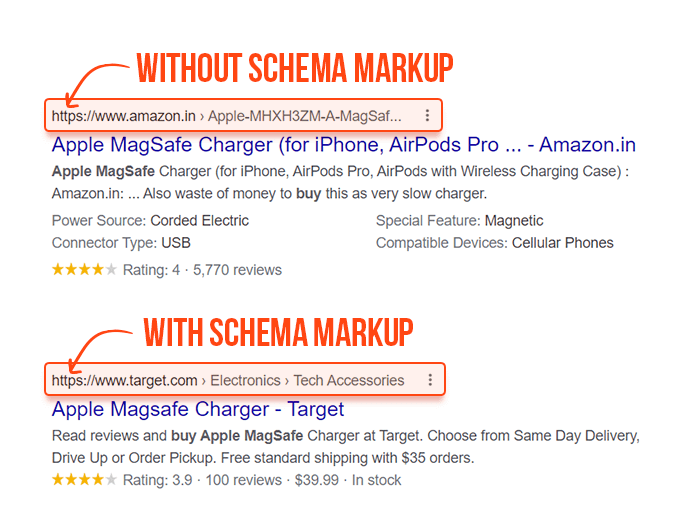
Вот два результата для одного и того же поискового запроса. Первый без разметки, а второй с нанесенной разметкой Breadcrumbs :

Надлежащая разметка хлебных крошек улучшает внешний вид вашего фрагмента поиска и часто приводит к большему количеству переходов на ваш сайт.
Кроме того, хлебные крошки также улучшают внутреннюю структуру ссылок вашего сайта. Это отличный способ правильно распределить ссылочный вес по вашему сайту и повысить рейтинг.
Пример разметки хлебных крошек
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Science Fiction",
"item": "https://example.com/books/sciencefiction"
},{
"@type": "ListItem",
"position": 3,
"name": "Award Winners"
}]
}
</script>В приведенном выше примере над вашим поисковым фрагментом будет отображаться следующая навигационная цепочка:
Книги › Фантастика › Лауреаты премии
Google рекомендует работать с разметкой Breadcrumbs с учетом типичного пути пользователя к данной странице. В основном это означает, что вам не нужно копировать структуру определенного URL-адреса в вашей разметке, потому что многие из его элементов практически не имеют смысла для пользователей.
Важная заметка:
Помните, что ваша разметка должна соответствовать содержимому страницы. Поэтому, если вы применили разметку Breadcrumbs , убедитесь, что вы добавили ту же самую цепочку хлебных крошек где-то на странице и свяжете ее элементы с соответствующими страницами.
Хорошее место для хлебных крошек — вверху сайта или под панелью навигации.
Вот как это выглядит в блоге SEO PowerSuite:

Чтобы создать собственную разметку Breadcrumb , перейдите к генератору разметки Merkle Schema Markup Generator . Или используйте пример кода, который я предоставил выше.
5. Разметка статьи
Схема статьи — одна из самых популярных разметки, которую можно добавлять к вашим статьям и сообщениям в блогах.
Это помогает Google получать основную информацию о вашем контенте, включая заголовки, информацию об авторе, дату публикации и т. д.
Наиболее распространенные типы разметки статьи :
- Статья. Общий тип, используемый для охвата всех статей, для которых нет специальных типов.
- Новостная статья. Статья, содержание которой сообщает о новостях.
- Публикация в блоге. Сообщение в блоге.
- Отчет. Доклад, подготовленный правительственной или неправительственной организацией.
- Научная статья. Научная статья.
- Техническая статья. Техническая статья. Например, разделы с практическими рекомендациями, пошаговые инструкции, процедуры устранения неполадок, спецификации и т. д.
Хотя использование первых трех является наиболее распространенным, Google рекомендует выбирать наиболее конкретный применимый тип. Итак, если в вашей статье явно сообщается о новостях, используйте NewsArticle . Если это запись в блоге, выберите BlogPosting и так далее.
SEO ценность
Разметка статьи помогает Google лучше понять ваш контент и дает дополнительную подсказку о том, какой текст заголовка, изображение и дата публикации должны отображаться в результатах поиска.
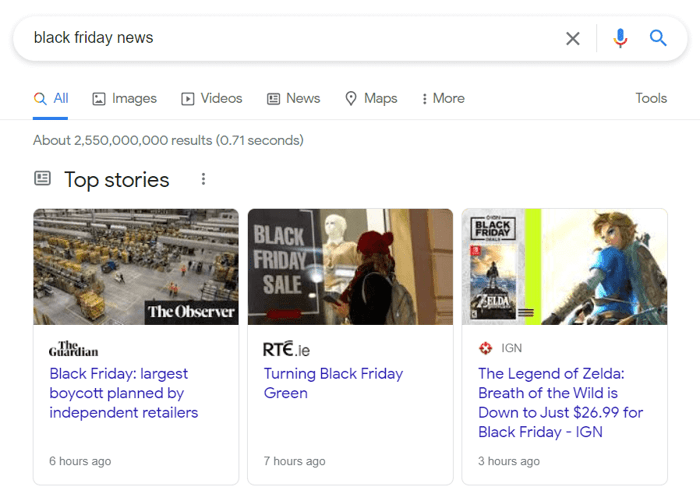
Если у вашего сайта сильные сигналы EAT и у вас нет проблем с просмотром страницы, разметка статьи может повысить ваши шансы на появление в карусели главных новостей.

Эта карусель находится в самом верху поисковой выдачи, и попадание туда может принести вам массу трафика.
Пример разметки статьи
Вы уже видели простой пример разметки статьи несколько раз в этом руководстве. На этот раз я покажу вам более масштабную версию и буду использовать тип BlogPosting .
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://www.link-assistant.com/news/google-mum-update.html"
},
"headline": "Google’s MUM: Search Updates and SEO Implications",
"datePublished": "2021-11-16",
"dateModified": "2021-11-20",
"description": "Discover how Google's MUM update will change the search process, and learn how to adapt your SEO strategy to it.",
"image": {
"@type": "ImageObject",
"url": "https://cdn1.link-assistant.com/thumb/upload/news/post/427/1637067065-500x.png",
"width": 500,
"height": 500
},
"author": {
"@type": "Person",
"name": "Andrei Prakharevich"
},
"publisher": {
"@type": "Organization",
"name": "SEO PowerSuite",
"logo": {
"@type": "ImageObject",
"url": "https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png",
"width": 400,
"height": 400}
}
},
}
</script>Структура кода остается прежней. Свойства, которые я использовал в примере, можно использовать для всех типов схемы статей ( Article, NewsArticle, BlogPosting ).
К этому типу разметки можно добавить еще несколько свойств, если вы хотите усилить EAT вашего сайта.
Первым идет свойство Citation , которое используется для указания списка надежных источников, на которые вы ссылаетесь в своей статье.
Второе, особенно полезное для веб-сайтов YMYL, — это свойство reviewedBy . Если вы сосредотачиваетесь на медицинских, юридических или финансовых темах и используете экспертов-рецензентов для своего контента, обязательно упомяните рецензента статьи на странице и в разметке статьи .
И наконец…
Для создания разметки статьи я предлагаю вам использовать генератор разметки схемы Merkle , так как он позволяет выбрать нужный тип статьи. Если вы отмечаете общую статью, вы можете использовать Помощник по разметке структурированных данных Google .
6. Как сделать разметку
Если на вашем веб-сайте есть страницы с инструкциями, используйте разметку HowTo .
Этот тип разметки можно применить к странице, где вы объясняете, как достичь определенной цели, выполняя пошаговый процесс. Скажи, как заменить колесо или как поменять лампочку .
С помощью разметки HowTo вы можете использовать видео и изображения в дополнение к тексту.
SEO ценность
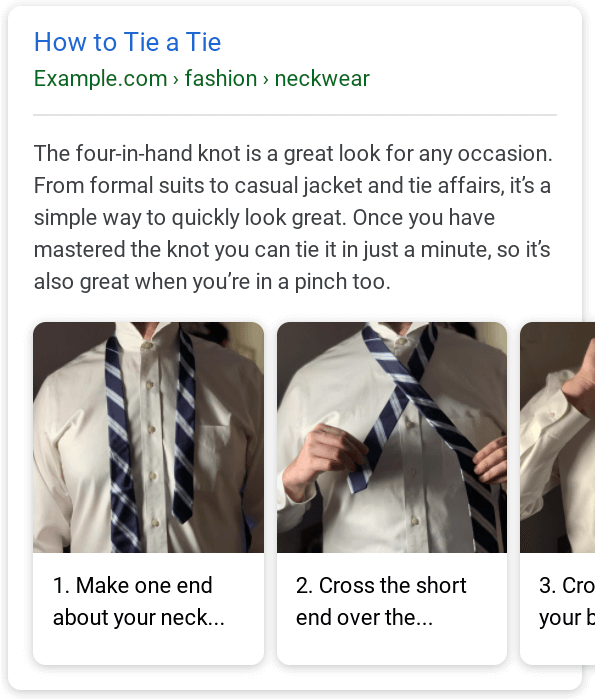
Как только вы правильно отметите свои страницы с практическими рекомендациями, Google может наградить вас расширенным фрагментом, в котором описаны ваши шаги с практическими рекомендациями.
Это может быть текстовый фрагмент:

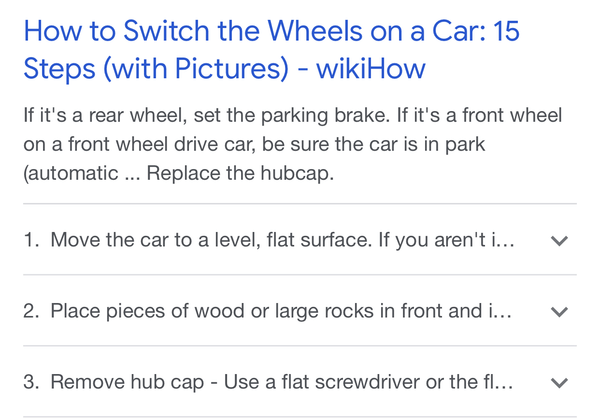
Или фрагмент с изображениями для каждого шага:

Расширенные сниппеты с практическими рекомендациями имеют очевидное преимущество перед обычными результатами поиска и могут стать серьезным стимулятором трафика для вашего сайта.
Пример разметки HowTo
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": "How to generate markup using Google Markup Helper",
"description": "This step-by-step guide will help you easily generate your own markup using Google Markup Helper.",
"image": "https://example.com/image1.png",
"totalTime": "PT5M",
"tool": {
"@type": "HowToTool",
"name": "Google Markup Helper"
},
"step": [{
"@type": "HowToStep",
"text": "Open Google Markup Helper, choose the needed Schema type and insert the URL of the page",
"name": "Open Google Markup Helper",
"url": "https://www.google.com/webmasters/markup-helper/"
},{
"@type": "HowToStep",
"text": "Highlight and mark all elements of your page.",
"name": "Highlight and mark your content"
},{
"@type": "HowToStep",
"text": "Click CREATE HTML to generate the piece of JSON-LD code. Once done add it to your site’s <head> section.",
"name": "Generate the piece of JSON-LD code and add it to your site"
}]
}
</script>Разметка HowTo , которую я только что сделал, очень проста. Поскольку статья с практическими рекомендациями может включать в себя множество шагов, я предлагаю вам использовать генератор разметки схемы Merkle , чтобы упростить процесс.
7. Разметка страницы часто задаваемых вопросов
Разметка FAQPage используется на страницах, где у вас есть список часто задаваемых вопросов с краткими и исчерпывающими ответами на них.
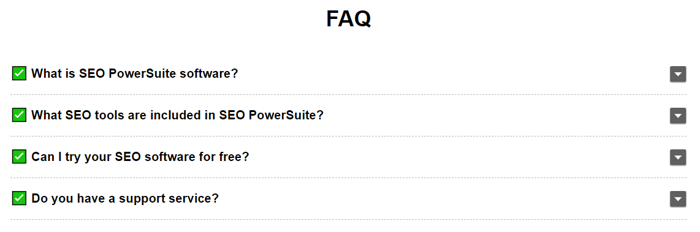
В SEO PowerSuite у нас есть специальный блок часто задаваемых вопросов для каждого продукта:

Такие блоки идеально подходят для разметки FAQPage .
Важная заметка:
Если у вас есть страница, на которой ответы не являются окончательными, и пользователи могут добавлять свои ответы, разметку FAQPage использовать не следует. Вместо этого следует использовать разметку QAPage .
SEO ценность
Схема страницы часто задаваемых вопросов берет вопросы и ответы со страницы часто задаваемых вопросов и объединяет их в расширенный фрагмент в результатах поиска.

Таким образом, пользователи могут быстро получить ответы на свои вопросы, не выходя из Google.
Но что толку от этой разметки, если она, вероятно, сократит ваш трафик?
На самом деле все обстоит наоборот, и расширенные сниппеты с часто задаваемыми вопросами часто имеют более высокий CTR. В этом примере на веб-сайте число кликов увеличилось на 50 % благодаря поисковым фрагментам часто задаваемых вопросов .
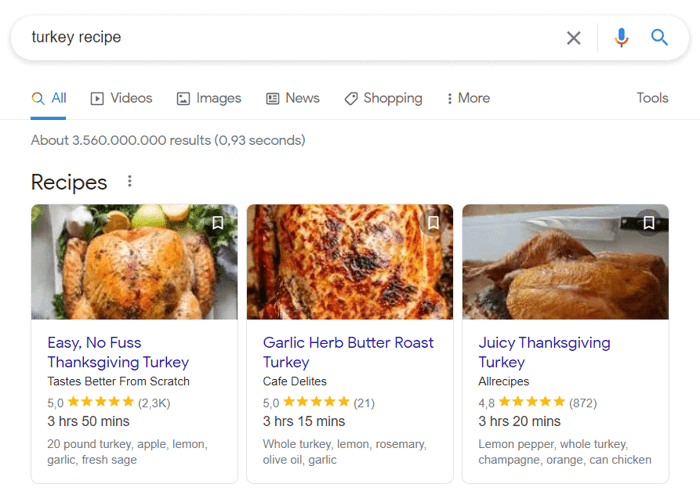
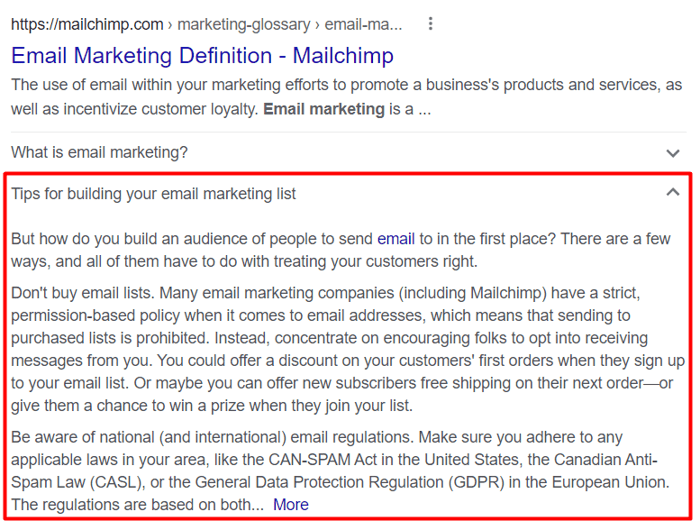
Кроме того, если вы даете точные ответы на вопросы пользователей, ваш ответ может занять первое место в поисковой выдаче.
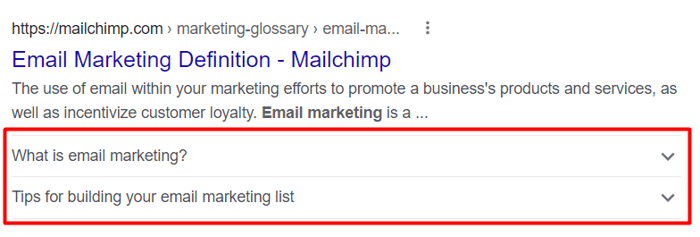
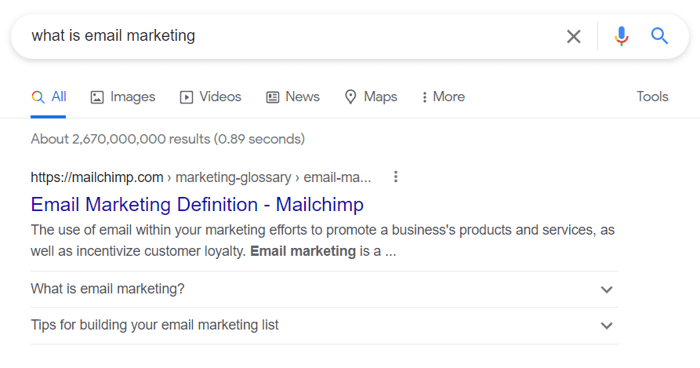
Взгляните, вот что происходит, когда я ищу « Что такое электронный маркетинг » .

Этот фрагмент поиска не только занимает первую позицию, но и использует много недвижимости SERP, что выделяет его среди остальных результатов поиска.
По сравнению с другими типами разметки, схема FAQPage воспринимается Google очень быстро. Я видел, как несколько SEO-специалистов сообщали, что они получили расширенный фрагмент часто задаваемых вопросов через 30 минут после применения разметки.
Хотя преимущества разметки FAQPage очевидны, ее используют менее 1% онлайн-компаний. Так что это простой способ получить конкурентное преимущество.
Пример разметки страницы часто задаваемых вопросов
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "✅ What is SEO PowerSuite software?",
"acceptedAnswer": {
"@type": "Answer",
"text": "SEO Powersuite is a toolkit made up of 4 tools that cover every aspect of SEO — keywords, rankings, backlinks, on-page and content data, mobile SEO, local SEO, social media, analytics, and reports."
}
},{
"@type": "Question",
"name": "✅ What SEO tools are included in SEO PowerSuite?",
"acceptedAnswer": {
"@type": "Answer",
"text": "4 tools that make up SEO Powersuite are Rank Tracker for rank tracking and keyword research, WebSite Auditor for on-page SEO and technical SEO audit, SEO SpyGlass for backlink research, and LinkAssistant for link building and outreach. Besides, there is a fresh online backlink checker as well as backlink API access for enterprise users."
}
},{
"@type": "Question",
"name": "✅ Can I try your SEO software for free?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Yes you can! Not only is there a 7-day free trial available, but also, a functional free version. You can look up the differences between the paid and free version of the software on this page."
}
},{
"@type": "Question",
"name": "✅ Do you have a support service?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Yup! There is a live support button on the lower right of this very page! On top of that, you can submit a ticket through the website, or indeed through the software itself. Besides, our team is here with tutorials, webinars, and information from trusted sources to help you grow from a beginner to an advanced SEO specialist. You will discover that our SEO platform has a steep learning curve."
}
}]
}
</script>Разметка FAQPage — одна из самых простых. Он имеет очень простую структуру, где вы сначала задаете вопрос, а затем даете ответ.
В рекомендациях Google по этому типу разметки говорится, что вы должны включать весь текст вопроса и ответа. Так что количество персонажей не ограничено. Иногда Google отображает очень длинные ответы, но чаще он обрезает текст, и вы можете проверить полный ответ, нажав « Еще » .

Помните этот скриншот с блоком часто задаваемых вопросов SEO PowerSuite? Чтобы сгенерировать разметку FAQPage за считанные секунды, я просто скопировал вопросы и ответы и вставил их в Merkle Schema Markup Generator .
PRO совет
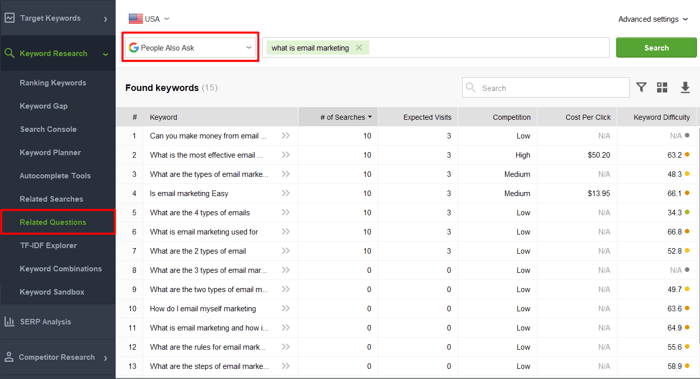
Если вы хотите охватить более широкую аудиторию своими страницами часто задаваемых вопросов, сначала проведите исследование ключевых слов.
Для этого откройте Rank Tracker и перейдите в раздел «Исследование ключевых слов» > «Связанные вопросы» > «Люди также задают» . Введите несколько ключевых слов и подождите, пока инструмент соберет для вас все варианты вопросов.

Прочитать статью полностью можно по ссылке.
- Продвижение и оптимизация сайтов
- Разработка сайтов в Могилёве
- Продвижение сайта Минск
- Заказать сайт в Бресте
- Продвижение сайта в Бресте
- Заказать Landing Page в Могилёве
- Продвижение сайта в Бобруйске
- Разработка сайта в Барановичах
Возможно вам будет интересно: SEO-советы по оптимизации для Яндекса



