Нет необходимости убеждать вас в важности SEO-аудита. Вы это уже знаете. Но все равно иногда мурашки по коже, правда?
Сегодня я предлагаю вам разбить сложный SEO-аудит, чтобы он стал легкой задачей.
Вот список всех вещей, которые вы должны проверить на сайте, которым вы управляете. Следуйте этому правилу, и поисковые системы никогда не будут придираться к вашему сайту.
Домен
– Затронутые аспекты: индексация, взаимодействие с пользователем, репутация бренда, безопасность, рейтинг –
Начнем с аудита доменного имени, так как он определяет ваше присутствие в сети. Вы должны убедиться, что ваша аудитория может легко запомнить адрес вашего веб-сайта, чтобы легко найти его позже.
История домена
При выборе доменного имени вам, возможно, придется купить существующее. Перед покупкой обязательно проследите историю своего будущего домена. Может оказаться, что этот домен был причастен к спам-активности, ранее был оштрафован или имел плохую репутацию среди пользователей. Это может повлиять на ранжирование вашего сайта в будущем .
Чтобы узнать, как этот сайт выглядел раньше и какой контент он предоставлял, используйте Internet Archive: Wayback Machine . С его помощью можно проверить, был ли сайт переполнен спамом или, наоборот, качественным контентом. Возможно, оно было перенаправлено на неподходящие сайты.
Кроме того, вы можете воспользоваться сервисом WhoIs , чтобы узнать, кто был предыдущим владельцем (владельцами) домена.
Несколько версий вашего сайта
Если одновременно существует несколько версий вашего сайта, убедитесь, что пользователи получают доступ только к одной из них. Например, может быть несколько версий вашего сайта.
Во- первых, это могут быть версии с www — без www :
- https://yourdomain.com
- https://www.yourdomain.com
Во-вторых, это могут быть версии HTTP – HTTPS :
- http://yourdomain.com и http s ://yourdomain.com
- http://www.yourdomain.com и http s ://www.yourdomain.com
Каждая из этих версий считается отдельным сайтом. Следовательно, только один из них должен быть сделан мастер-версией. В противном случае поисковые системы будут индексировать несколько сайтов, что, в свою очередь, вызовет проблемы с дублированием контента . В конечном итоге это может повлиять на рейтинг вашего сайта.
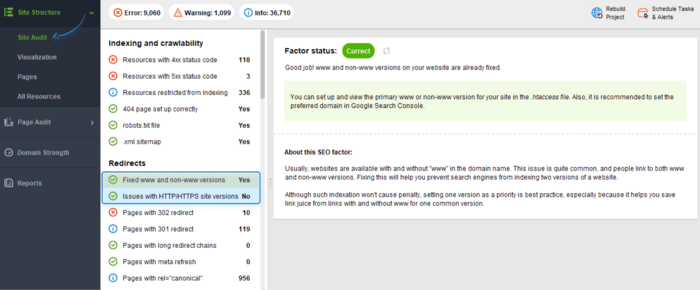
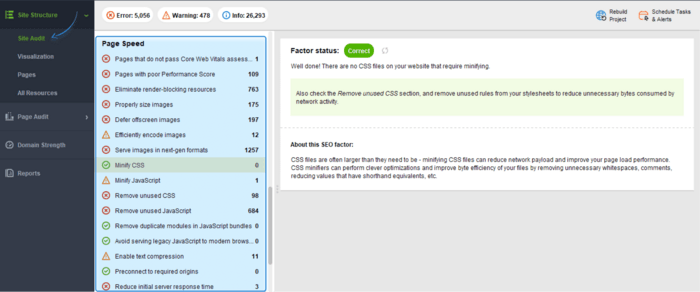
Чтобы узнать, так ли это на вашем веб-сайте, проверьте отчет о перенаправлениях в WebSite Auditor . Для этого перейдите в раздел « Структура сайта» > «Боковой аудит» > «Перенаправления» и проверьте первые два фактора:
Если есть какие-либо проблемы, эти два фактора будут отмечены красным значком ошибки .
Примечание. Проблема с несколькими версиями может быть предотвращена следующим образом:
- Добавив все версии в свойства Google Search Console (GSC), а затем указав предпочитаемый домен.
- Для версий с www и без www : через файл .htaccess и настройку предпочтительного домена в Google Search Console.
- Для HTTP — HTTPS : через редирект или канонический.
Возможность опечатки
Когда у вас есть уже зарекомендовавшее себя имя в нише (большой или маленькой), этим могут воспользоваться мошенники. Как?
Когда пользователи допускают опечатку (это может быть опечатка, другой TLD, написание через дефис и т. д.) при вводе вашего доменного имени, они могут случайно оказаться на альтернативном веб-сайте, созданном некоторыми киберпреступниками. В результате ваш бизнес может понести убытки из-за перенаправления трафика. Кроме того, ваша репутация может пострадать, если ваше имя станет ассоциироваться с некоторыми злонамеренными действиями.
Чтобы избежать таких случаев, вы можете просто отслеживать угрозы опечаток на сайтах с помощью таких инструментов, как UpGuard и dnstwist .
Примечание. Вы также можете зарегистрировать все возможные варианты доменных имен и перенаправить их все на правильную версию. Например, с нашим сайтом мы делаем то же самое: если вы введете https://linkassistant.com , вы все равно окажетесь на https://link-assistant.com .
2. Структура сайта
– Затронутые аспекты: сканирование и индексирование, взаимодействие с пользователем, ранжирование, доход –
Если ваш сайт больше пары страниц и становится больше, время от времени необходимо пересматривать его структуру.
Таксономия и иерархия контента
Убедитесь, что вы организовали контент на сайте таким образом, чтобы удовлетворить как пользователей, так и поисковые системы. Ваша задача здесь — проверить, логичны ли отношения между страницами на сайте (его таксономия).
Таким образом, убедитесь, что есть:
- страницы верхнего уровня , которые являются наиболее стратегически важными, крупными и ориентированными на широкие термины,
- страницы или категории более низкого уровня , поддерживающие страницы верхнего уровня, которые нацелены на более конкретные ключевые слова с длинным хвостом.
Только вручную вы можете проверять и пересматривать таксономию вашего сайта. Однако основывайте свой подход на данных из Google Analytics ( отчет о поведении, количество страниц за сеанс, показатель отказов ) и исследовании ключевых слов .
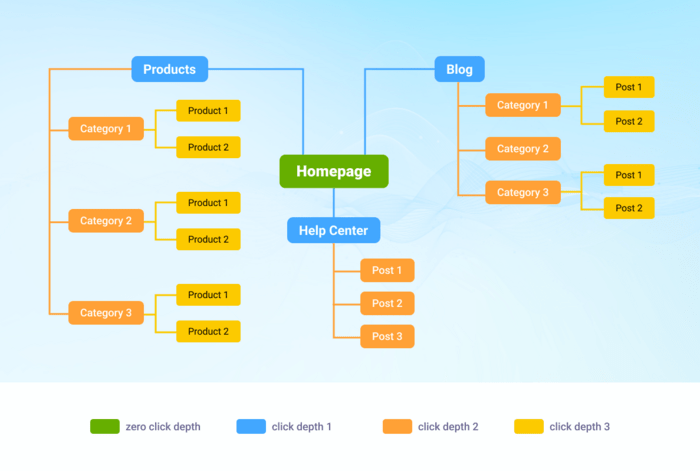
Глубина щелчка
Следите за глубиной кликов на важных страницах. С точки зрения поисковых систем размещение страниц в структуре сайта является сигналом важности. Таким образом, страница, слишком глубоко спрятанная в дереве структуры сайта, получает меньший вес (если только у нее нет большого количества обратных ссылок).
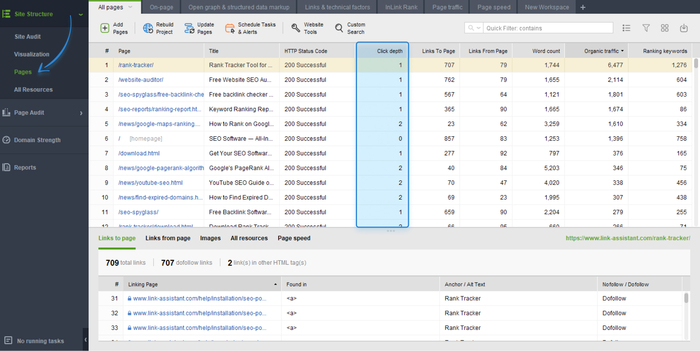
Чтобы проверить глубину кликов на важных страницах, перейдите к отчету WebSite Auditor’s Pages (тот же модуль « Структура сайта »). Найдите свои популярные страницы (отсортируйте страницы по органическому трафику или любому другому важному показателю) и проверьте их глубину кликов.
Если вы найдете стратегически важную страницу с глубиной клика 4 и более, рассмотрите возможность реорганизации структуры вашего сайта, чтобы эта страница была ближе к главной странице.
3. Внутренняя перелинковка
– Затронутые аспекты: сканирование и индексирование, распределение PageRank, ранжирование –
Внутренняя перелинковка тесно связана со структурой сайта и во многом зависит от нее. Тем не менее, есть вещи, которые вы должны учитывать помимо этого.
Количество ссылок
Некоторые тематические исследования ясно показывают, что количество ссылок коррелирует с трафиком, который получает страница. Таким образом, чем больше внутренних ссылок, тем лучше. Тем не менее, правило верно до определенного момента — когда это начинает выглядеть неестественно и спамить, это — нет.
Кроме того, ссылки выделяются. Если слишком много синих ссылок и цветных кнопок, контент становится немного скучным и неудобоваримым. У нас уже достаточно визуального шума.
Вдобавок ко всему, слишком много внутренних ссылок, идущих со страницы, разбавляют ее собственный ссылочный вес. Итак, вам необходимо проверить следующее:
- Количество внутренних ссылок со страницы и на страницу
- Количество уникальных внутренних ссылок на странице
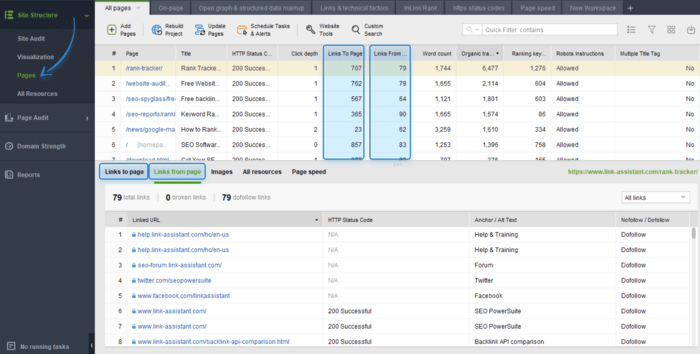
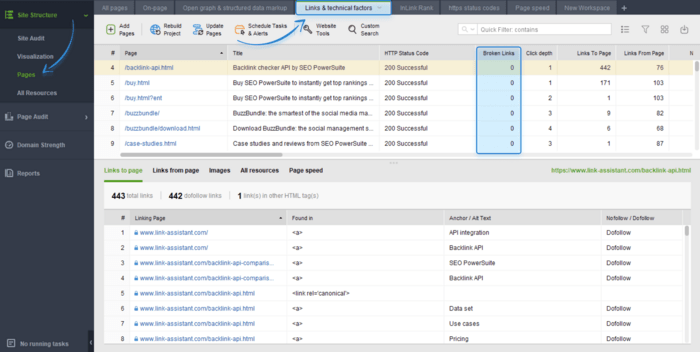
Для этого в WebSite Auditor выберите Структура сайта > Страницы > Ссылки и технические факторы . Здесь проверьте столбцы « Ссылки на страницу » и « Ссылки со страницы »:
Совет профессионала: Распределяйте внутренние ссылки таким образом, чтобы передавать PageRank с самых весомых страниц на страницы с низким рейтингом. Таким образом, вы сбалансируете PageRank своих страниц и улучшите общий рейтинг сайта.
Якорный текст
Теперь проверьте контекст, в котором находятся ваши ссылки. Джон Мюллер сказал, что анкорный текст важен для ранжирования. Итак, вот что вы должны проверить, чтобы убедиться, что ваши анкорные тексты работают для вашего сайта и не портят все:
- Тип и разновидности. В идеале ваши анкорные тексты должны быть разных типов. Проверьте свои ссылки на голые, случайные, общие, точные совпадения и повторяющиеся анкорные тексты. Использование таких анкеров должно быть сведено к минимуму.
- Длина. Опять же, более длинные анкорные тексты дают поисковым системам больше информации о странице. Таким образом, это потенциально помогает повысить рейтинг связанной страницы.
Чтобы найти эту информацию, перейдите в WebSite Auditor > Структура сайта > Страницы > Ссылки и технические факторы .
Нажмите на любую страницу, и ниже вы найдете все ее анкорные тексты.
Неработающие ссылки
Битые ссылки трудно обнаружить без специального аудита. Причины, по которым могут появляться битые ссылки:
- Вы неправильно написали URL в теге <a>
- Вы изменили URL связанной страницы
- Страница, на которую вы ссылаетесь, не существует или была удалена (возвращает ошибку 404 Not Found).
Чтобы найти неработающие ссылки, найдите соответствующий столбец в том же отчете Pages в WebSite Auditor.
Страницы-сироты
Наконец, вам нужно выяснить, есть ли на сайте страницы-сироты — те, на которые нет ссылок. Такие страницы могут не отображаться в индексе Google.
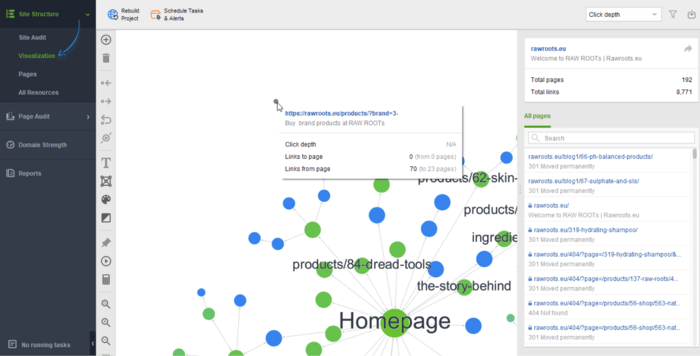
Самый простой способ — быстро проверить это с помощью инструмента визуализации в WebSite Auditor. Они будут отмечены серым цветом.
Навигация
Навигация также связана с внутренними ссылками. Если все настроено правильно, это позволяет пользователям легко находить необходимый контент на вашем сайте. Когда вы проверяете навигацию на своем сайте, обратите внимание на следующие вещи:
- Навигационные меню. Проверьте, правильно ли составлены ваши верхний и нижний колонтитулы: все продающие страницы должны быть размещены в шапке. И менее важные, но потенциально полезные ссылки лучше размещать в футере.
- Фасетная навигация и пагинация. Если вы запускаете большой сайт электронной коммерции, скорее всего, у вас реализована фасетная навигация и нумерация страниц . И так легко испортить свой сайт, делая это. Здесь проверьте теги rel=canonical, noindex и файл robots.txt.
- Панировочные сухари. Вы можете реализовать любой тип хлебных крошек — иерархический или динамический — но убедитесь, что вы делаете это правильно. Хлебные крошки должны располагаться в верхней части страницы, а ее разметка Schema должна быть допустимой. При этом на главной странице не должно быть хлебных крошек (иначе это ссылка сама на себя).
4. Структура URL
– Затронутые аспекты: пользовательский опыт, рейтинги –
Ваша структура URL в основном определяется структурой вашего сайта. Тем не менее, есть еще вещи, на которые следует обратить внимание.
Длина URL
Если URL-адреса очень длинные, они не удобны для пользователя. Это может привести к ухудшению пользовательского опыта. Сравнивать:
- Пример 1: https://www.searchenginejournal.com/category/digital/strategy-digital/what-is-a-target-audience-and-how-do-you-find-it/467926/
- Пример 2: https://www.searchenginejournal.com/digital/target-audience/
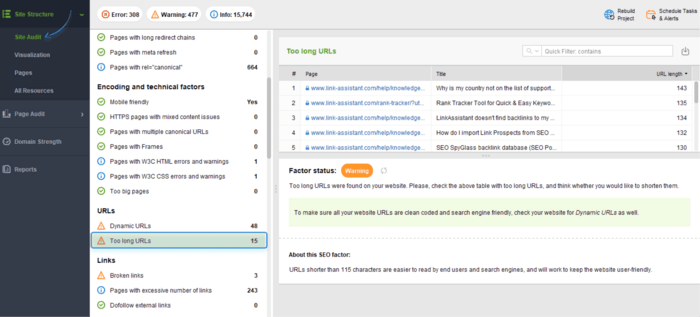
Вы можете проверить свои длинные URL-адреса в отчете аудита сайта WebSite Auditor. Найдите раздел URL -адресов > Слишком длинные URL-адреса:
Если вы видите ошибку или предупреждение, подумайте, не могли бы вы сократить URL-адреса.
Примечание. Всегда выбирайте максимально простые URL-адреса, чтобы даже если ваша страница расположена далеко от главной страницы, ее URL-адрес не выглядел, как в примере 1.
Динамические URL-адреса
URL-адреса, содержащие специальные символы (?, _, &) и другие параметры, также считаются неудобными для пользователя и SEO. Их может быть трудно воспринять, и они могут вызвать проблемы с дублированием контента. Однако такие URL-адреса неизбежны, если у вас многогранная навигация и/или нумерация страниц. Или, например, когда вам нужно отслеживать идентификаторы сеансов и трафик веб-сайта.
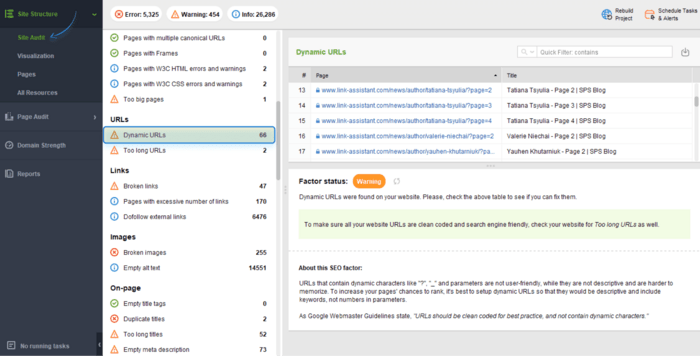
Чтобы проверить свои URL-адреса на наличие динамических URL-адресов, перейдите к отчету аудита сайта WebSite Auditor и в том же разделе URL -адресов найдите Динамические URL -адреса .
Опять же, если проблема нуждается в срочном исправлении, она будет помечена как Ошибка. Если это предупреждение оранжевого цвета, рассмотрите возможность решения проблемы в ближайшем будущем.
5. Содержание
– Затрагиваемые аспекты: рейтинги, репутация бренда –
Теперь давайте проверим ваш контент на наличие проблем, которые могут помешать вам достичь вершины поисковой выдачи.
Количество контента
Количество контента следует проверять, чтобы выявить проблемы с тонким контентом. Эта проблема становится реальной, когда на странице слишком мало контента, что не представляет никакой ценности для пользователей.
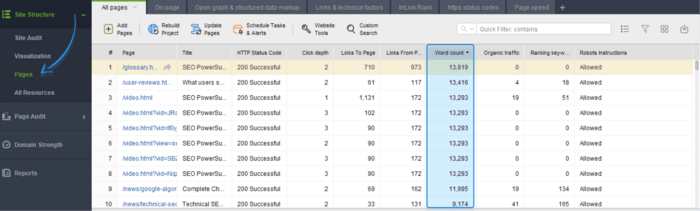
Чтобы этого не произошло, сначала нужно проверить количество слов на каждой странице. В том же отчете Pages WebSite Auditor проверьте столбец Word Count .
Чтобы упростить процесс, отфильтруйте страницы, содержащие более, скажем, 300 слов (300 — это приблизительная цифра, которая зависит от ниши вашего сайта).
Затем просмотрите все страницы, которые вы только что отфильтровали, и проверьте содержимое каждой из них. Достаточно ли этих слов, чтобы передать сообщение и помочь пользователям? Если да, оставьте страницу как есть. Если нет, рассмотрите возможность обновления его более качественным контентом.
Спектакль
Иногда контент может быть неэффективным или его рейтинг может со временем снижаться. Вам нужно регулярно проверять свой сайт на наличие таких низко висящих плодов и оптимизировать эти страницы, чтобы ресурсы не тратились зря.
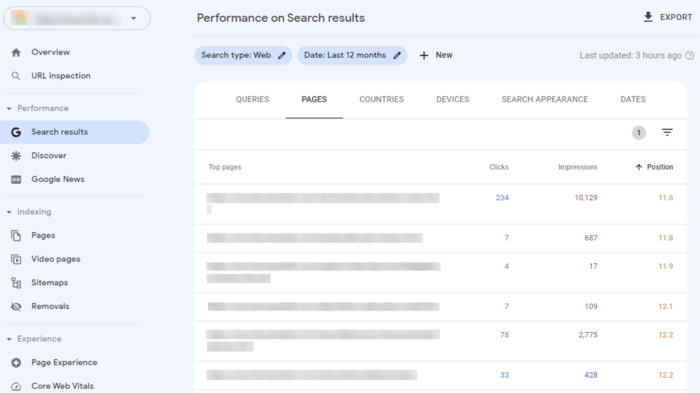
Вы можете найти такие страницы в Google Search Console. Перейдите в отчет об эффективности > Страницы , щелкните значок Фильтр и установите Позиции > Больше > 11 . Таким образом, вы обнаружите страницы, которые недостаточно эффективны, чтобы появиться в первой поисковой выдаче.
После обнаружения обязательно оптимизируйте этот контент — подробнее уточните тему, добавьте ключевые слова, пересмотрите технические аспекты SEO, такие как мета-заголовки и описания, теги H1–H6 и т. д. Чтобы глубже погрузиться в тему, прочитайте наше руководство из 8 шагов . для полного аудита контента сайта .
Примечание. Используйте редактор контента WebSite Auditor, чтобы убедиться, что вы оптимизируете свой контент в достаточной степени, чтобы превзойти конкурентов в поисковой выдаче.
Отсутствие контента
Бьюсь об заклад, есть пара тем, которые освещали ваши конкуренты, а вы пропустили. Нам нужно закрыть брешь
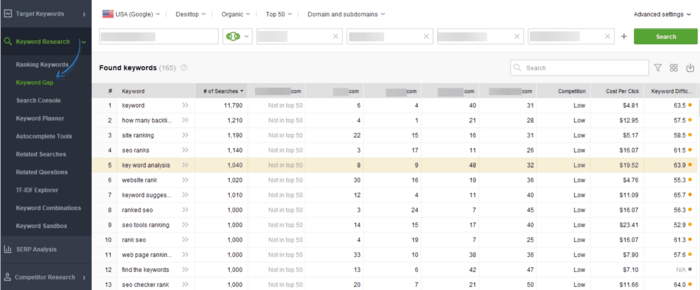
Чтобы определить еще не охваченные темы, используйте инструмент анализа пробелов в контенте Rank Tracker . Перейдите в раздел « Исследование ключевых слов» > «Разрыв ключевых слов » и добавьте своих основных конкурентов:
Вы получите список ключевых слов, которые вы должны создать и оптимизировать для своего будущего контента.
Устаревший контент
Некоторая информация имеет тенденцию становиться неактуальной и неправдивой. И если вы не позаботитесь об этом, это может повредить вашей репутации и рейтингу, поскольку пользователи вряд ли вернутся на сайты с устаревшим контентом.
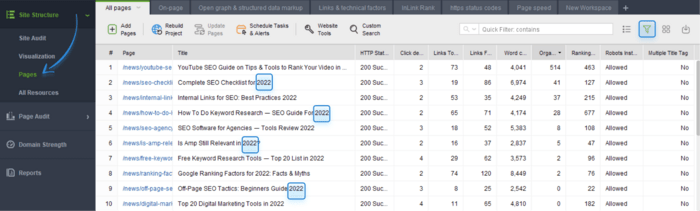
На самом деле вы не можете использовать какие-либо инструменты автоматизации, чтобы обнаружить такой контент. Однако вы можете найти все статьи, которые содержат прошлые годы в заголовках, в WebSite Auditor, используя фильтры.
Примечание. Если вы вносите изменения в свое приложение или службу, также стоит соответствующим образом обновить свои руководства и визуальные элементы, чтобы не сбивать с толку новичков.
сигналы EAT
Согласно последним новостям , EAT распространяется на каждый запрос и результат поиска — не только на сайты «Ваши деньги» или «Ваша жизнь» (правда, для них правила более строгие).
Чтобы отправлять эти сигналы EAT поисковым системам, на вашем сайте должен быть определенный контент. Здесь мы говорим о страницах биографии автора со ссылками на профили в социальных сетях. Кроме того, не забудьте обновить страницы « О нас» и « Контакты» со всей необходимой информацией о вашей компании.
Кроме того, убедитесь, что вы не смешиваете контент YMYL и не-YMYL на одном сайте. Google говорит , что это может сбить их с толку при ранжировании страницы.
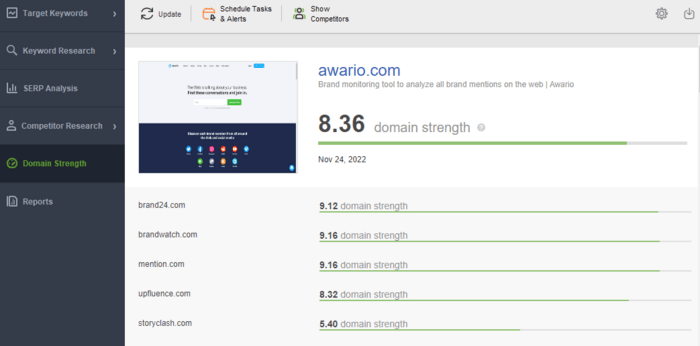
К сожалению, нет возможности автоматически отслеживать проблемы с EAT. Однако вы можете отслеживать силу своего домена в Rank Tracker и сравнивать ее с конкурентами. Это даст вам приблизительную оценку авторитетности вашего сайта для поисковых систем.
Межстраничные объявления
Всплывающие окна важны для маркетинга. Кроме того, есть всплывающие окна, которые вы должны разместить на своем сайте (например, согласие на использование файлов cookie). Однако, если они перекрывают ваш контент и он становится менее доступным, присутствие всплывающих окон может привести к плохому взаимодействию с пользователем. Если они станут навязчивыми , это могут заметить поисковые системы, и ваш рейтинг может понизиться.
Проверьте размеры всплывающих окон, чтобы они не перекрывали большую часть содержимого, особенно на мобильных устройствах с очень маленькими экранами.
Вам следует дополнительно проверить отчет Page Experience в Google Search Console, чтобы убедиться, что вы правильно оптимизировали всплывающие окна для Web Vitals .
Исключенный контент, также известный как внешние дубликаты
Иногда сайты с сомнительной репутацией крадут ваш контент и публикуют его под своим именем. И маловероятно, что Google накажет их за удаление контента . В результате вы будете ранжироваться с этой другой страницей по тем же ключевым словам, и именно здесь вы можете ощутить последствия.
Чтобы проверить содержимое вашего сайта на наличие внешних дубликатов, вы можете использовать такие сервисы, как Copyscape . Они были созданы для обнаружения плагиата. Или вы можете использовать социальные инструменты прослушивания, такие как Awario — вы можете указать определенную фразу из своего контента в качестве цели и отслеживать все точные совпадения в Интернете.
Если вы обнаружите, что ваш контент был украден, обратитесь к злоумышленникам с запросом о прекращении и воздержании .
6. Изображения
– Затронутые аспекты: пользовательский опыт, скорость сайта, рейтинг –
Изображения так же важны, как и текст с точки зрения содержания (иногда для электронной коммерции даже важнее). И это не менее важно, чем текст — они более наглядны и технически являются самой большой частью страницы.
Ниже я расскажу вам о наиболее важных аспектах оптимизации изображений. Но если вы хотите узнать все подробности SEO-оптимизации изображений, прочитайте нашу SEO-оптимизацию изображений .
Формат и размер
Вы должны убедиться, что ваши изображения имеют правильный формат. это должен быть PNG, JPEG, WebP или AVIF.
Что касается размера изображения, я хотел бы сказать, что чем меньше, тем лучше. Но это не совсем так. Вы должны выбирать меньший размер, пока это не ухудшит качество изображения и объекты на нем не станут различимыми. Рассмотрите возможность сжатия изображений перед их загрузкой на сайт. Большинство компрессоров изображений позволяют значительно уменьшить размер изображения без ущерба для его качества.
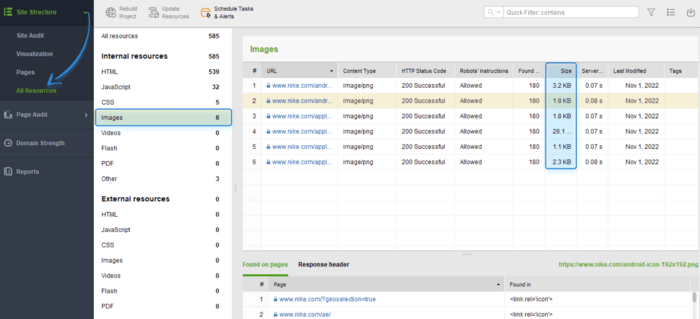
Вы можете быстро проверить формат и размер изображений в WebSite Auditor. Перейдите в Структура сайта > Все ресурсы > Изображения и быстро просмотрите список:
Используйте фильтры, чтобы ускорить поиск недостаточно оптимизированных изображений. Например, его размер больше 200 КБ.
Имя и файловая структура
Как и в случае со структурой URL, структура файла изображения не менее важна. Во-первых, имя изображения и его URL-адрес помогают поисковым системам лучше понять, о чем ваше изображение. Во-вторых, имена изображений являются частью взаимодействия с пользователем — когда они сохраняют любое из ваших изображений, здорово, если они правильно названы и не сбивают с толку. Сравнивать:
- Пример 1: webslon.by/images/seo-tools/1548308.jpg
- Пример 2: webslon.by/images/seo-tools/seo-tools-chart.jpg
Однако не спешите менять имена файлов изображений, если обнаружите не очень оптимизированные URL-адреса. Google утверждает , что им могут потребоваться месяцы для сканирования URL-адресов новых изображений, поскольку они сканируются не так часто, как страницы. Поэтому лучше не настраивать сотни изображений, уже загруженных на ваш сайт, а учесть все вышеперечисленное для будущих изображений на вашем сайте.
Альтернативный текст
Альтернативный текст также намекает поисковым системам, о чем изображение. На самом деле это даже более сильный сигнал, чем имя изображения и структура файла. Итак, вы должны проверить свои страницы на наличие пустых или плохо написанных тегов alt.
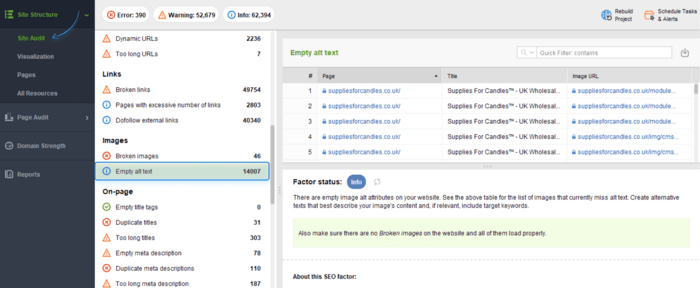
Вы можете проверить все альтернативные тексты вашего сайта в WebSite Auditor > Структура сайта > Аудит сайта > Изображения > Пустой альтернативный текст.
Сломанные изображения
Изображение считается битым, если:
- он возвращает код состояния 4xx или 5xx,
- URL изображения не указан в теге <img>,
- его URL ведет к контенту, не являющемуся изображением,
- если обнаружена ошибка DNS.
В этих случаях пользователи видят такие изображения следующим образом:

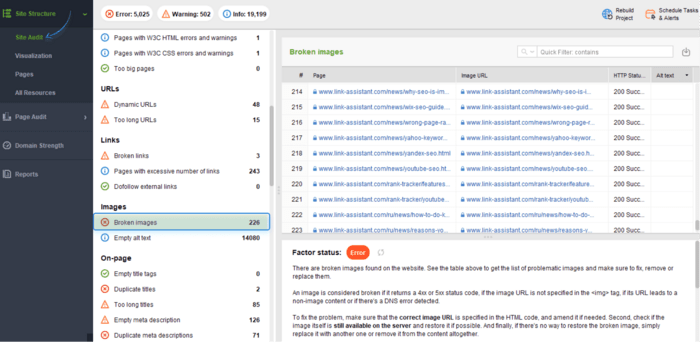
Чтобы обнаружить битые изображения на сайте, перейдите к фактору « Битые изображения ».
7. Профиль обратных ссылок
– Затронутые аспекты: рейтинги, узнаваемость бренда –
Обратные ссылки являются одним из наиболее важных факторов ранжирования. Это составляет авторитет вашего сайта и напрямую влияет на рейтинг вашего сайта.
Количество и прогресс
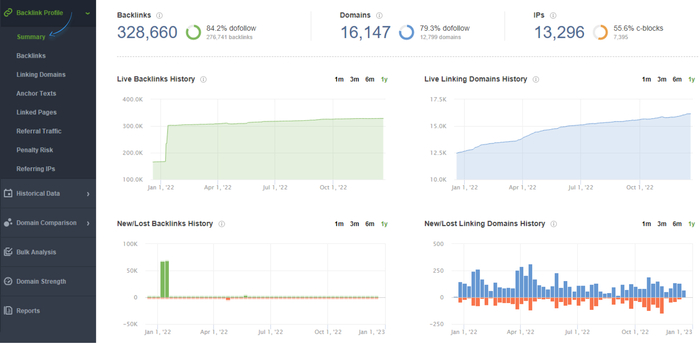
Во-первых, вам нужно проверить общее количество ваших обратных ссылок и отслеживать прогресс, которого вы достигли с течением времени.
Быстро проверьте это в SEO SpyGlass > Профиль обратных ссылок > Сводка.
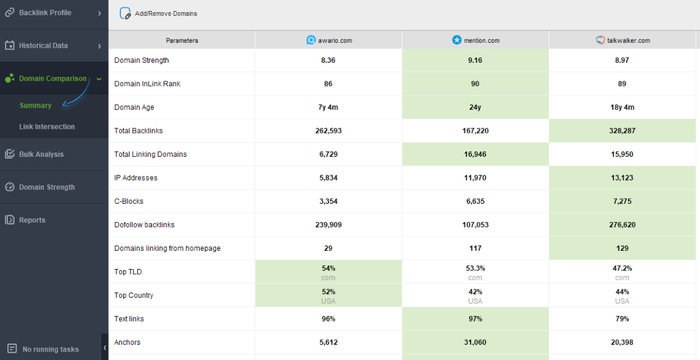
Также стоит сравнить свои показатели с показателями конкурентов. Это даст вам понимание вашего места в конкурентной среде. Для этого в SEO SpyGlass перейдите в « Сравнение доменов» > «Сводка».
Примечание. Вы также можете проверить домены ссылок ваших конкурентов, чтобы определить потенциальных клиентов с обратными ссылками в модуле « Пересечение ссылок ».
Качество
Качество обратных ссылок играет важную роль в SEO. Если вы получаете в основном некачественные обратные ссылки, это может принести больше вреда, чем пользы.
Вот почему вам нужно проверить, насколько авторитетны сайты, ссылающиеся на вас. Сначала откройте SEO SpyGlass и перейдите в « Профиль обратных ссылок» > «Обратные ссылки». Там проверьте как рейтинг домена inLink Rank , так и рейтинг inLink конкретной страницы, ссылающейся на ваш сайт.
Если вы видите слишком много ссылок, отмеченных красным, рассмотрите возможность отклонения их , чтобы избежать штрафов Google.
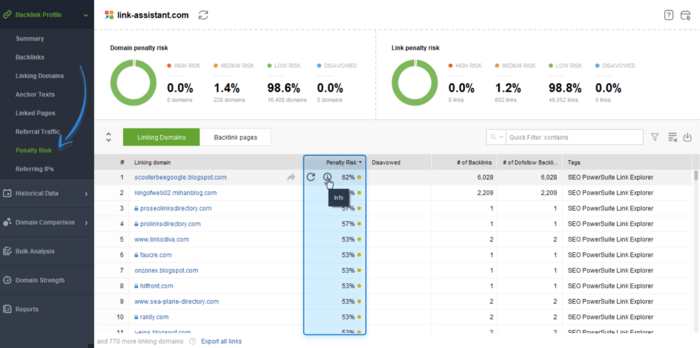
Кроме того, проверьте риск штрафа , который появляется для каждого ссылающегося домена и страницы. Для этого перейдите в Профиль обратных ссылок > Штрафной риск . Может быть ряд причин, по которым сайт/страница представляет высокий риск штрафных санкций. Вы можете увидеть точную причину, щелкнув значок ⓘ рядом с каждым штрафным баллом.
Якорные тексты
Якорные тексты также являются сигналом релевантности — они предоставляют больше контекста для поисковых систем и пользователей относительно того, о чем связанная страница. Вот почему важно следить за якорными текстами.
Дело в том, что если слишком много нерелевантных или слишком общих анкорных текстов, это может выглядеть как спам-активность. Такие ссылки могут считаться некачественными и не принесут вашему сайту никакой пользы.
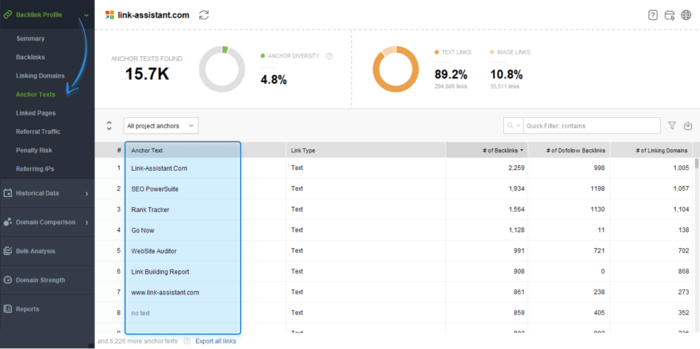
Проверьте анкорные тексты вашего домена в SEO SpyGlass > Профиль обратных ссылок > Анкорные тексты:
Необычные шипы
Время от времени проверяйте рост обратных ссылок на наличие необычных всплесков. Быстрый рост обратных ссылок может свидетельствовать о том, что ваш сайт подвергся негативной SEO-атаке. Например, ваши конкуренты могут специально натравить на вас кучу спам-ссылок, чтобы понизить вас в результатах поиска.
Конечно, у них это не обязательно получится (Google может просто проигнорировать такие спам-ссылки). Впрочем, периодически проверять это будет не лишним.
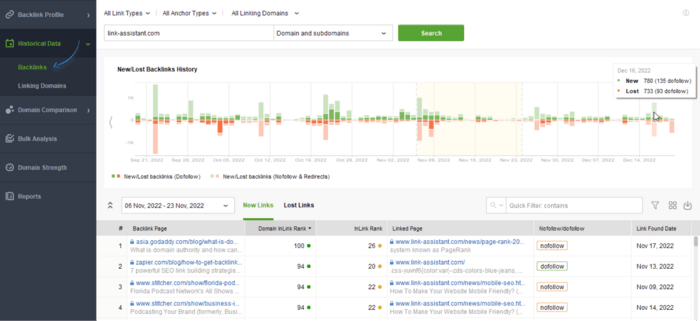
Для этого перейдите в SEO SpyGlass > Исторические данные . Сначала найдите « Обратные ссылки», установите необходимый диапазон данных и посмотрите, как выросли ваши обратные ссылки. Вы можете заметить необычные всплески с точностью до дня.
8. Локализация
– Затронутые аспекты: рейтинги, пользовательский опыт, доход –
Если ваша компания работает на нескольких рынках и имеет международный веб-сайт, возможно, вы уже внедрили локализацию сайта для целевой аудитории. Если это так, вам необходимо провести аудит реализации локализации.
Реализация хрефланга
rel= «альтернативный» параметр hreflang требуется для локализации, чтобы показать отношения между страницами. Если он реализован неправильно, это может вызвать ряд проблем, таких как дублирование контента, снижение рейтинга и другие.
Вот что нужно проверить:
- Возврат или самоссылки. Каждая языковая версия страницы должна иметь атрибуты hreflang, указывающие на саму страницу, а также на другие языковые/региональные версии страницы.
- Значения X по умолчанию для непревзойденных языков. X-default сообщает поисковым системам, какую версию страницы им следует использовать для языков и регионов, которые не были определены с помощью ваших атрибутов hreflang. Использовать не обязательно, но желательно.
- Коды языка или региона. Они должны быть установлены правильно — все языковые коды идентифицируют язык (не регион) в кодах ISO_639-1 , а коды регионов идут в ISO 3166-1 Alpha 2 . Помните, что указание только региона недопустимо.
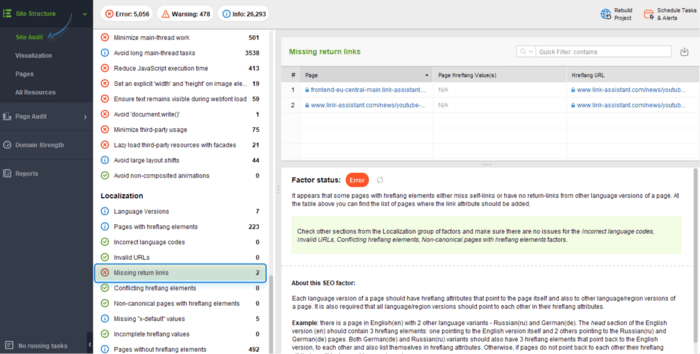
Чтобы проверить проблемы с локализацией вашего сайта, перейдите к отчету о локализации в WebSite Auditor > Аудит сайта .
Пройдитесь по каждому пункту, чтобы убедиться, что ваше международное SEO работает как по маслу.
Правильно локализованный и оптимизированный контент
Правильная локализация не ограничивается только техническими аспектами. Следует также учитывать культурные особенности. Скорее всего, контент, созданный для индивидуалистических культур, не будет понят или неправильно воспринят некоторыми коллективистскими культурами.
Даже дизайн и верстка должны быть локализованы. Например, арабская аудитория не поймет, что вы пишете слева направо.
Кроме того, в разных странах существуют разные поисковые привычки. Они могут использовать разные поисковые фразы и разные поисковые системы. Да, в некоторых странах Google не используется. Например, в Китае это всегда Baidu, а в Корее — Naver .
Поэтому обязательно пересмотрите свою стратегию оптимизации контента. Сделайте это с помощью Rank Tracker , так как он показывает ваш рейтинг, как если бы его искали из определенного места. Вы можете указать предпочтительные поисковые системы, а затем добавить предпочтительное местоположение для более точного отслеживания рейтинга.
9. Перенаправления
– Затронутые аспекты: сканирование и индексирование, пользовательский интерфейс –
Перенаправления могут повлиять как на индексацию ваших страниц, так и на работу пользователей. Поэтому уделим ему должное внимание.
Типы
Самая распространенная ошибка, которую совершают даже профессионалы, — неправильное использование типов редиректа 301 и 302. В основном они сделаны потому, что в большинстве случаев 302 устанавливается по умолчанию, пока вы напрямую не укажете перенаправление 301. Первый постоянный, а второй временный.
И здесь кроется проблема: если вы используете перенаправление 301, поисковые системы перестают индексировать старый URL-адрес, и часть его ссылочного веса передается новому месту назначения.
И наоборот, если вы используете 302, поисковые системы могут продолжать индексировать старый URL-адрес и рассматривать новый как дубликат, разделяя ссылочный вес между двумя версиями. Это может повредить рейтингу ваших страниц.
Кроме того, стоит проверить ваши перенаправления на стороне клиента. В идеале их быть не должно. Но если есть какие-то мета-обновления или перенаправления JavaScript, убедитесь, что вы правильно их реализовали.
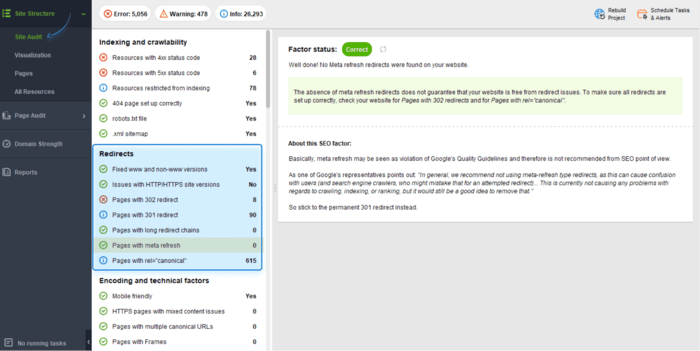
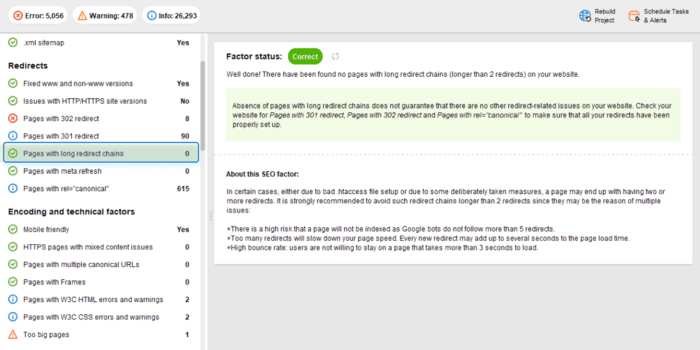
Чтобы обнаружить любые проблемы с перенаправлением, перейдите в соответствующий раздел в WebSite Auditor > Структура сайта > Аудит сайта и проверьте следующее:
Все, что отмечено красным, должно быть исправлено как можно скорее.
Число
Любые редиректы — это определенная нагрузка для вашего сайта. Их чрезмерное количество может снизить скорость вашего сайта, а если ваши страницы хорошо связаны между собой, это может значительно усложнить сканирование и индексацию.
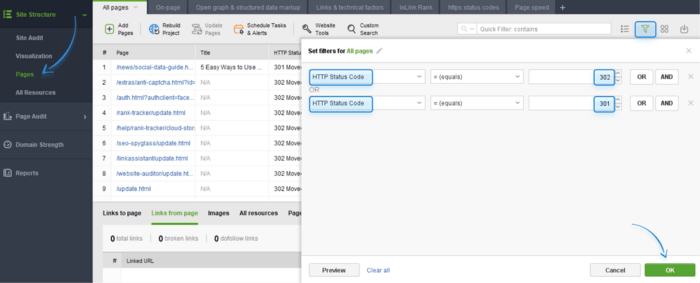
Чтобы проверить, сколько страниц на вашем сайте перенаправляется, перейдите в WebSite Auditor, найдите Структура сайта > Страницы и примените фильтры для кода состояния HTTP = 302 или 301.
Чтобы быстро проверить, может ли количество переадресаций повлиять на скорость вашего сайта, перейдите в раздел « Структура сайта» > «Аудит сайта» > «Скорость страницы» и найдите « Избегайте многостраничных перенаправлений» . Кроме того, вы можете найти ту же информацию в Google Search Console (см. Опыт > Основные веб-показатели ).
Цепи и петли
Если страница 1 перенаправляет на страницу 2, а эта, в свою очередь, перенаправляет на страницу 3 и так далее, у вас есть цепочка перенаправлений. И если цепочка перенаправления заканчивается начальным URL-адресом, это цикл перенаправления.
Как правило, цепочки редиректов и циклы создаются случайно и являются пустой тратой ресурсов (ссылочный вес, краулинговый бюджет, скорость страницы).
К счастью, WebSite Auditor легко обнаруживает их в том же отчете о редиректах :
Примечание. Если возникает проблема, просто перенаправьте с начальной страницы на целевую страницу, минуя все промежуточные «прыжки». И если есть петля, просто удалите все редиректы.
10. HTTPS
– Затронутые аспекты: безопасность, взаимодействие с пользователем –
Безопасность является фактором ранжирования и должна поддерживаться, несмотря ни на что. Вот основные вещи, которые должны быть проверены из первых рук.
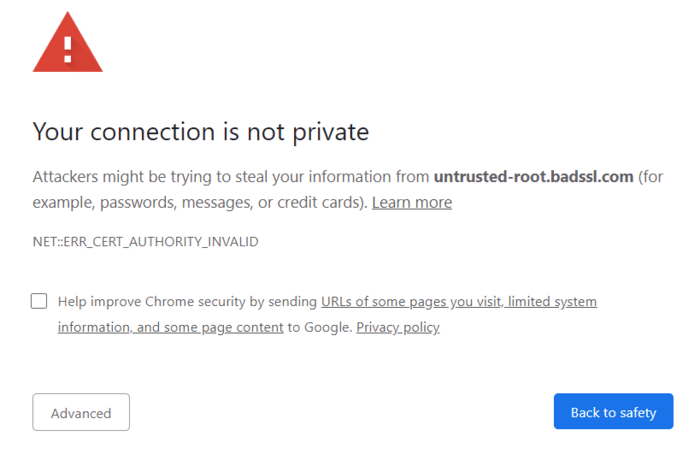
Активный SSL-сертификат
Вы можете приобрести его один раз, но убедитесь, что он своевременно обновляется. В противном случае вы, пользователи, получите уведомление, подобное этому:
Вы можете использовать любую программу проверки SSL, чтобы убедиться, что ваш сертификат в порядке. Также не забудьте настроить уведомления о предстоящих обновлениях.
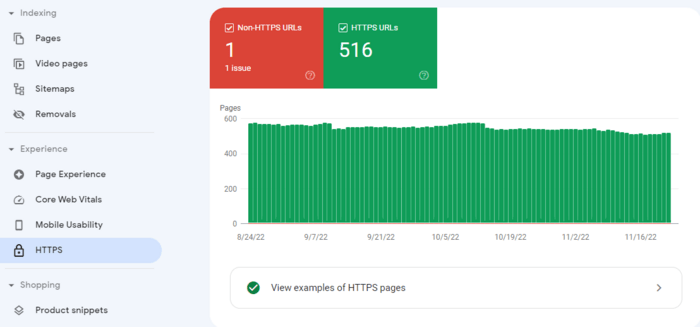
Чтобы проверить наличие проблем с HTTPS на вашем веб-сайте, перейдите в Google Search Console > Отчет об опыте работы > HTTPS.
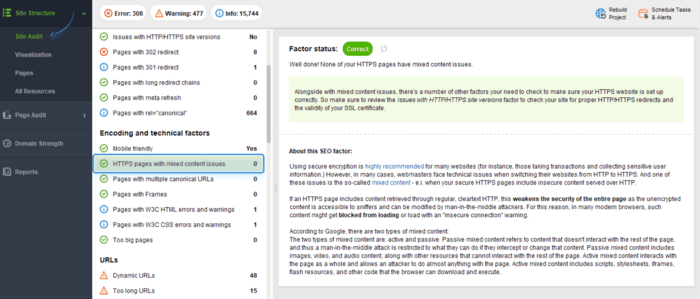
Смешанное содержание
Помимо того, что ваш сайт может не обслуживаться по HTTPS, может быть еще одна проблема смешанного контента — когда HTTP и HTTPS встречаются на одной странице. Это ослабляет безопасность всей страницы.
Чтобы проверить свой сайт на наличие подобных проблем, используйте WebSite Auditor. Перейдите в раздел « Структура сайта» > «Аудит сайта» > «Кодировка и технические факторы» > « Страницы HTTPS со смешанным содержимым » :
11. Основные веб-жизненные показатели
– Затронутые аспекты: скорость сайта, пользовательский опыт, рейтинг –
Core Web Vitals — это не только скорость, как многие думают, но и общий пользовательский опыт — насколько быстро загружаются страницы, насколько они отзывчивы и стабильны.
Самая большая содержательная краска
LCP отражает время рендеринга самого большого изображения или текстового блока, видимого в области просмотра, по отношению к тому моменту, когда страница впервые начала загружаться. Проще говоря, это метрика, которая показывает, насколько быстро загружается контент.
В идеале наша LCP должна быть меньше 2,5 секунд. Время сильно зависит от вашего:
- Картинки
- Теги изображений
- Миниатюры видео
- Фоновые изображения с помощью CSS
- Текстовые элементы
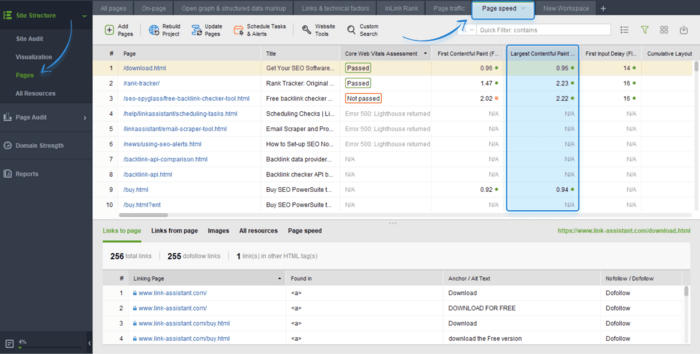
Вы можете проверить метрику LCP для каждой страницы в WebSite Auditor: из « Структура сайта » перейдите в отчет « Страницы » > « Скорость страницы » :
Вы увидите список всех ваших страниц и их оценки LCP. Те, которые требуют улучшения, будут отмечены красным цветом.
Задержка первого входа
Скорость отклика ваших страниц измеряется с помощью FID. По сути, эта метрика отражает время, необходимое серверу для ответа на первое взаимодействие пользователя (нажатие кнопки или ссылки) с вашим сайтом во время его загрузки.
В идеале оно должно быть 100 мс и меньше. Что может ухудшить FID:
- Java-скрипт
- Ненужные скрипты
- Картинки
- Внешние шрифты и излишний CSS
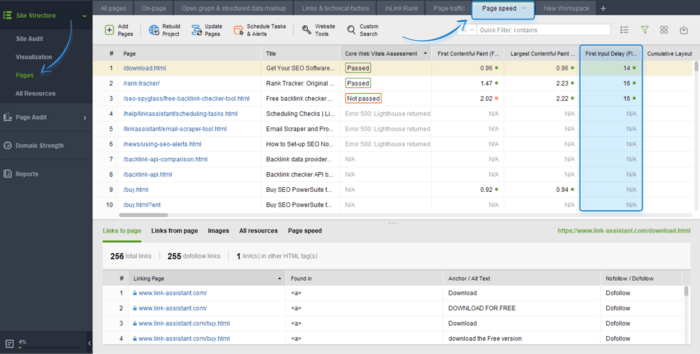
Снова проверьте FID для каждой страницы в WebSite Auditor. В той же рабочей области ( Структура сайта > Страницы > Скорость страницы) найдите столбец Задержка первого ввода :
Совокупный сдвиг макета
CLS измеряет каждое неожиданное изменение макета, которое происходит в течение всего срока службы страницы. Такой сдвиг макета происходит, когда видимый элемент меняет свою начальную позицию.
Что может ухудшить CLS:
- Изображения и встраивания без указанных размеров
- Объявления, встраивания и iFrames без указанных размеров
- Динамический контент
- Веб-шрифты, вызывающие мигание невидимого или нестилизованного текста.
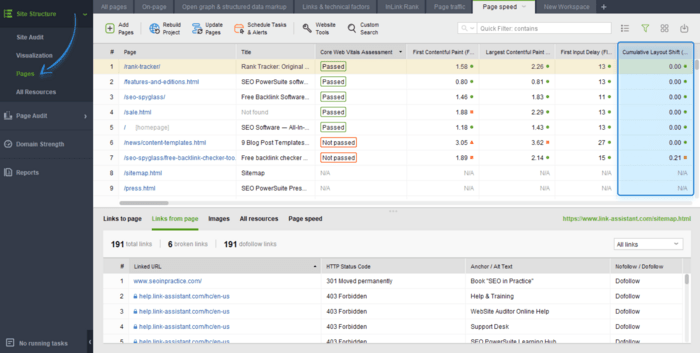
Чтобы проверить CLS для своих страниц, проверьте столбец с тем же именем:
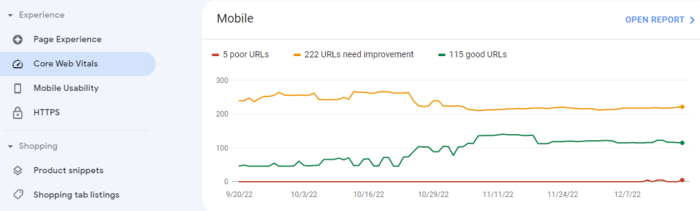
Примечание. Существует способ проверить CWV для всего сайта в Google Search Console. Для этого перейдите в раздел «Отчет об опыте» > «Основные веб-показатели» . Вы сразу увидите, сколько страниц нуждаются в лучшей оптимизации:
Кроме того, вы можете использовать WebSite Auditor для массовой проверки основных веб-показателей. В модуле « Структура сайта» выберите «Аудит сайта» > «Скорость страницы» . Вы получите не только список страниц, не прошедших оценку CWV, но и список рекомендаций, которые помогут вам улучшить эти показатели.
Я также рекомендую прочитать наше тематическое исследование «Как мы улучшили основные веб-жизненные показатели и какие корреляции мы нашли» , чтобы извлечь уроки из собственного опыта SEO PowerSuite.
12. Удобство для мобильных устройств
– Затронутые аспекты: пользовательский опыт, рейтинги –
Удобство для мобильных устройств — это золотой стандарт качественного веб-сайта. Тем не менее, я предлагаю вам сначала проверить свой мобильный трафик и другие показатели (такие как показатель отказов и конверсии ), чтобы понять, сколько мобильного трафика вы получаете и соответствуете ли вы потребностям мобильных пользователей.
Обратите внимание, что даже если у вас не так много мобильных пользователей, работа над удобством вашего веб-сайта для мобильных устройств в любом случае имеет решающее значение. Поскольку Google придерживается индексации , ориентированной на мобильные устройства , Google видит именно мобильную версию вашего сайта и на ее основе принимает решения о ранжировании.
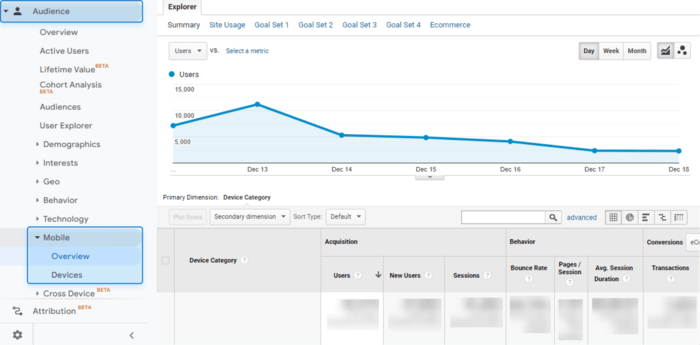
Вы можете сделать это в Google Analytics > Аудитория > Мобильные устройства > Обзор :
Затем проверьте технические аспекты удобства для мобильных устройств .
Адаптивный дизайн, динамическая подача, отдельная мобильная версия
Какой бы вариант вы ни выбрали, обязательно проверьте соответствующие аспекты:
- Если вы используете адаптивный дизайн , проверьте метатег окна просмотра в заголовке страницы. Он должен быть установлен следующим образом: <meta name=»viewport» content=»width=device-width, initial-scale=1.0″>. Таким образом, ваша страница будет корректно отображаться на любом устройстве.
- Если вы используете динамическое обслуживание , проверьте ваш изменяемый заголовок HTTP (Vary: User-Agent). Таким образом, вы сообщаете поисковым системам, что на десктопах и мобильных устройствах будет отображаться разный контент.
- Если у вас есть отдельная мобильная версия , проверьте использование тега rel=alternate ссылки. Он используется для обозначения отношения между настольной и мобильной версиями вашего сайта к поисковым системам.
Примечание. С точки зрения SEO адаптивный дизайн является предпочтительным вариантом. Итак, выберите его среди других.
Читабельность и точки соприкосновения
Это то, что легко проверить своими глазами, используя режим устройства в браузере. Обратите внимание на то, как следующие вещи выглядят на разных устройствах:
- Размеры элементов (текст, изображения, иконки) оптимальны для удобства чтения
- Элементы Touchpoint расположены не слишком близко друг к другу
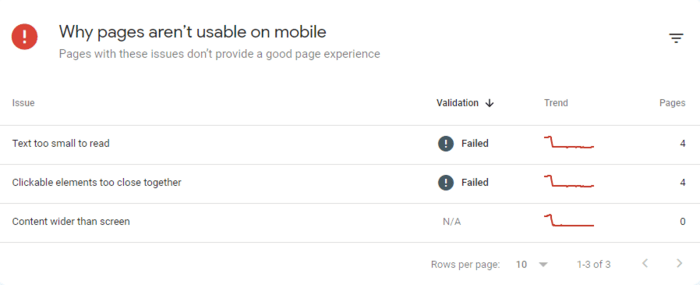
Вы можете проверить удобство использования мобильных устройств на наличие проблем в Google Search Console > Опыт > отчет об удобстве использования мобильных устройств . Если что-то не так, будут подробности:
Кроме того, вы можете проверить это отдельно для каждой страницы с помощью Mobile-Friendly Test .
Читать статью далее по ссылке —-> https://www.link-assistant.com/news/seo-audit.html
Также предлагаем прочитать:
Тенденции и прогнозы на SEO 2023 году;
Челлендж от Daily UI. 100 дней дизайна;
Контент-маркетинг и PR. Создания собственного блога;
Продвижение сайта в Бобруйске;
Настройка контекстной рекламы;
Продвижение и оптимизация сайтов;
Настройка контекстной рекламы в Google Ads Брест;
Продвижение сайта Минск